Using Page scroll to id with the Divi Builder plugin
A quick guide for using “Page scroll to id” WordPress plugin with the Elegant themes Divi Builder plugin on your WordPress site.
In WordPress admin, go to Settings → Page scroll to id. Change the Selector(s) option value to:
a[href*='#']:not([href='#'])
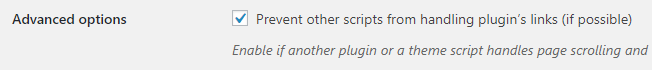
Scroll down to “Advanced options” section and enable (check) “Prevent other scripts from handling plugin’s links” option.

and hit Save Changes.
By adding the element selector above, we instructed the plugin to handle all links that have a hash (#) in their URL.
Divi Builder plugin allows us to enter an id value for each section/module we want (via the CSS ID field). This is very handy as a)we don’t need to create our id targets manually and b)makes links highlighting easier and more precise.
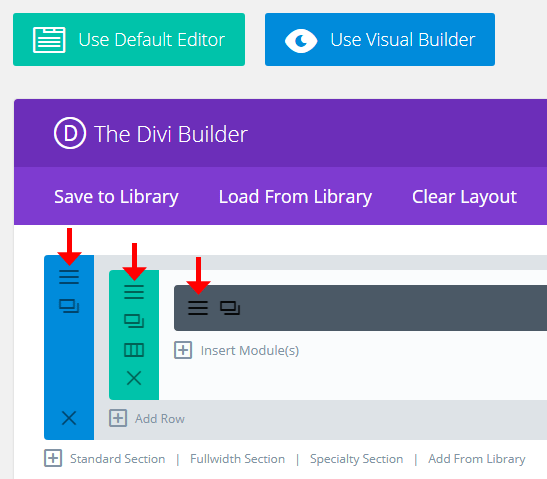
In your post/page editor, click the settings icon for the module you want to add a target id

Switch to Advanced tab

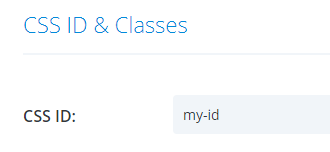
Scroll down to find the CSS ID field and enter the id value you want (e.g. my-id)

Click Save & Exit.
When ready, click Update (or Publish) to save your post.
Now, any link you create with URL #my-id (or any id value you entered in the CSS ID field previously) will scroll smoothly to that target. You can create standard/plain links in the post editor, custom links in your menu, links via “Page scroll to id” toolbar icons or shortcode etc. All kind of links will work as long as they point to an existing target id in your page(s).
Notes & extras
If you use the DIVI theme and you want to disable the theme’s smooth scrolling feature on your menu links, you can add the class et_smooth_scroll_disabled in your menu links items (“CSS Classes” optional field).
Disclosure:: Please note that this post may contain affiliate links. If you click these links and purchase an item, I may receive a commission (with zero additional cost to you). This website needs compensation to operate (like any other website on the internet), so affiliate links help a lot!


Hello,
I try to make it work on DIVI-based website. Does it work with the pages/links or just with custom links? How to add (for the instance #my-ID) to links like this one?
http://jana.itarts.pl/kefiry/
I set earlier my-ID to CSS ID section like mentioned above in the guide but I have no idea how or where to add #my-ID to the page KEFIRY, so after click on KEFIRY menu item it goes to KEFIRY page and scrolls down to my-ID section (actually its Produkty Janaturalnie: KEFIRY, passing by large top banner).
Thanks in advance for any help 🙂
Maciej
Hello,
On your menu, the link URL should be:
http://jana.itarts.pl/kefiry/#my-IDor
/kefiry/#my-IDAnd on the “KEFIRY” page, you should add the
my-IDto the CSS ID field of the element you want.Does this help?
Hello again,
Thanks for your previous answer.
Anyway when I try to edit direct link (in the page edit) which is (in this example) http://jana.itarts.pl/kefiry/
and I want to add http://jana.itarts.pl/kefiry/#my-ID
when i press OK to change the link – it changes by automate to http://jana.itarts.pl/kefiry-my-id/
What should I do in this case. I don’t want to create custom links, only edit the existing direct links on page edit.
Thanks again in adv. for any clues.
No problem 🙂
Can you add the link without the site root like below?
/kefiry/#my-IDDoes it still remove the hash (#)?
Unfortunately it still does.
/kefiry/#my-ID (when clicked OK to accept changes still removes # and replaces path like mentioned above i.e. /kefiry-my-id/
I have no idea why. In Advanced Options I also checked (like in your DIVI GUIDE) “Prevent other scripts from handling plugin’s links (if possible)”
I see. Can you post a screenshot with the link editor panel?
Certainly:
https://ibb.co/J7Gd1st
https://ibb.co/Pt7YBXK
https://ibb.co/fqcs5rX
Hey thanks for the screenshots.
What you’re trying to change is the Page’s URL/slug which cannot have a hash in its value!
I’m not sure what exactly you need to do but entering in the browser address bar the URL
http://jana.itarts.pl/kefiry/#my-IDwill scroll the page smoothly to the element with CSS IDmy-IDin that page (http://jana.itarts.pl/kefiry/)Does this make sense?
You don’t change the Page URL/slug.
You may want to check plugin’s tutorial and especially creating the links:
https://manos.malihu.gr/page-scroll-to-id-for-wordpress-tutorial/#links-section
Let me know 🙂
Ok, I’m probably too dumb to make it work 🙂
So if I can’t change the slug – how can I add #my-ID to the existing links which are (of course) links to the pages created earlier by automate. I don’t want to create Custom links. Where should I add this #my-ID to existing links then? 🙂
You need to create custom links. This is needed with or without the plugin. I’m not sure what “automate” is and what kind of links it creates but you can’t add a hash (#) to an existing link URL as the hash is part of the actual URL. The only way to modify existing links in your page is by javascript (i.e. develop and add an extra js custom script for your specific case).
Ok, that clarifies all. Thanks a lot again for your patience, especially in my case 🙂
Hello,
If I use a Divi Menu Module in a page, is it possible to make the plugin work for those menu items too and not only the default divi header menu.
Thanks in advance,
Max
https://eduboard.creativepreview.net/product/marty-the-robot/ please refer to the menu on the right side of the screen
Hi! I am trying to use this plugin with a one page Divi site as per the instructions from Elegant Themes:
https://www.elegantthemes.com/blog/divi-resources/how-to-create-active-links-on-scroll-for-one-page-divi-websites
The problem is that because the site is one page, none of the links are highlighted as they should be when scrolled to or clicked. The only one that becomes highlighted is the “home” link — the rest don’t react.
Thanks in advance for your help!
Hello,
Did you add the highlighted class(es) (
.mPS2id-highlight) in your CSS?Can you post your site/page URL so I can see what happens?
hi there
Thanks for the wonderfull plugin.
I have a weird problem with it.
The plugin works for all links, except for the mobile menu on the homepage. Desktop menu on the same page works. mobile menu on other pages works. its just the mobile menu on this one page that wont execute the script.
im using divi builder
Cant figure out whats wrong. help would be highly appreciated.
Thanks
Hello,
I’ve just tested your page on mobile and the menu works as expected (i.e. the page scrolls smoothly to the target when clicking the hamburger menu links). Did you fixed the issue or?
In addition, go to plugin settings and enable the “Verify target position and readjust scrolling (if necessary), after scrolling animation is complete” option. This is because your page length and target(s) position changes while the is being scrolled because of the lazy-loading images. Enabling the option should fix this.
hi malihu,
Thanks for your very fast reply.
Thats is so weird. The menu isnt working on my phone browser or any desktop browsers.
I have enabled the
“Verify target position and readjust scrolling (if necessary),
this option was the whole reasen i installed the plugin in the first place . eaxtly to solve the lazy loading.
So, on your device tha page scrolls, but also not to the right place?
Can it be a caching problem somewhere?
Isn’t working at all? Can you check if you need to clear/flush your site’s cache and use a private browser window to check your page?
I did all that, didn’t help.
I disabled the cdn plugin, that made some difference, but still not the desired behaviour.
I solved it for now with linking the menu item to a http link instead of the https link where the page is loading.
That made the link at least go to the right position, but no scrolling, thats is fine for now
So it seems the problem is with mobile menu links that direct to the same page.
Is this right behaviour?
Thanks
It still works for me (i.e. mobile menu links scroll the page smoothly). What mobile device are you testing it with?
Also, all the link in your mobile menu point to https, not http as you described(?)
The page I’m testing is:
https://trekschuitmaassluis.nl/
hi
for some reason it started working as expected..
it might have something to do with the jetpack plugin, cdm and cache. i uninstalled it.
everything working as expected now
thanks for your help
You’re welcome 🙂
It sounds like jetpack caching was causing this. Jetpack should have an option or button to clear/flush the cache.
Thanks very very much! The plugin with this settings works with Divvi like a charme!
You really saved my day.
Awesome! You’re welcome 🙂
I can’t get it to scroll smoothly – it just jumps. Suggestions?
Click the “down carat icon”
Link
Thanks,
Hello,
The down arrow icon is not a proper link (anchor tag) with an actual URL/href. It’s a div element with a custom js function attached to it.
The plugin works strictly with links/anchor elements.
Can you create or wrap the down arrow icon in an actual link with a URL of
#gallery-begin?That worked. Thank you.
i do everything to customize in divi but the label section didnt show up…
i named every section in ID css and nothing.. can you help me with that ?
I’m not sure I understand the issue. What do you mean by “label section”?
I checked your page and there are no links pointing to anchors/sections within the page.
hi, it takes 2-3 mouse wheel clicks for it to scroll to the next section. Anyway to get it to scroll from just 1 mouse wheel click? thanks
I need to see your site/page in order to help.
Do you use lazy-loading for your site images?
Hi, I’ve followed the instruction but it doesn’t scrool smoothly, instead it jumps direclty to the section I want. Pretty harshly I would say
Hi,
Please post your site URL so I can check what happens. Otherwise it’s impossible for me to help.
Hi, thanks for this great plugin! I’m just wondering, is this possible to achieve the smooth scrolling effect not only by clicking on anchor links but on scrolling the mouse wheel?
Hi,
It’s possible using an extra script. See details and a quick guide here:
http://manos.malihu.gr/page-scroll-to-id-with-mousewheel-and-keyboard/
Thank you so much for putting this together and for creating this documentation! I really wanted this to work, but it seems Divi didn’t want to participate. I referenced this article and seems there is a toggle switch to make the scroll work: https://divibooster.com/fix-divi-anchor-links-not-working-correctly/
Hi,
Go to “Page scroll to id” settings and enable “Prevent other scripts from handling plugin’s links” option.
This way you disable Divi smooth scrolling (with all its issues) and let “Page scroll to id” do its thing.
Hi, every time i try to scrool via mouse wheel, the whole section jumps a bit and then scrools to the next element.
What can be causing this?
Kind Regards,
Petar
Hi,
Not sure if you fixed this but it works fine for me.
Just not working. Trying to follow your very easy directions. I am in a production or Staging mode/hosting on a GO Daddy server. Would that make a difference? Using a CSS ID on each module (10 stacked sliders). I have the the CSS ID like this: barn-restorations and the link url in custom-links as /#barn-restorations. Using the yellow background menu part way doen the page. Do you use the full url of the page or with the full slug as I pasted in? Or can you simply do /#barn-restorations. I am aon a deadline trying to make somthing on this page work. ANy help would be appreciated and compensated. Thanks. Jim
You can use any kind of URL you want (full, relative-root, hash only etc.).
When you use full URL, like you do in “Barn Restorations” link, you have to make sure that the link URL matches exactly the URL you see in browser’s address bar.
For example, your link URL is:
http://z96.ec6.myftpupload.com/construction-frame-pole-retail-commercial-construction/#barn-restorationsbut your page URL is:
http://z96.ec6.myftpupload.com/construction-frame-pole-retail-commercial-construction/?et_fb=1&PageSpeed=offThis will not work, as the link URL does not include the URL parameters
?et_fb=1&PageSpeed=off.The link works when you visit the page:
http://z96.ec6.myftpupload.com/construction-frame-pole-retail-commercial-construction/If you want it to work on the page URL you posted (with the URL parameters), you need to change the link URL to:
http://z96.ec6.myftpupload.com/construction-frame-pole-retail-commercial-construction/?et_fb=1&PageSpeed=off#barn-restorationsor simply:
#barn-restorationsHope this helps
Hey so I am currently having issues with the plugin, sometimes it will work for a while and sometimes is stops working right when i insert the anchor id url. once i save and exit the visual builder and view the page, those sections go blank or black, the block elements are there, however it’s blacked out and not viewable.
Have you had this issue before?
Haven’t had this issue before. Can you give me an example?
When you say “when i insert the anchor id url”, what do you mean? Insert the id value in CSS ID field? If yes, what value do you insert?
Divi theme
Prevention scripts from handballing plugin’s links (if passible)
Not Applicable