Page scroll to id with mousewheel and keyboard
Code sample which should scroll between page sections created with Page scroll to id plugin, using the mouse-wheel and keyboard arrows.
Code sample which should scroll between page sections created with Page scroll to id plugin, using the mouse-wheel and keyboard arrows.
The script does not use any kind of timer(s) to detect size changes. It uses the resize event on (invincible) iframe(s) which makes it perform much better than other solutions which use timers to poll element size. The script detects size changes made from JS, CSS, animations etc. and it works on any element able to contain other elements (e.g. div, p, li etc.).

Add a great-looking and highly customizable scrollbar to your twitter widget.
Page scroll to id is an easy-to-use jQuery plugin that enables animated page scrolling to specific id within the document. The plugin replaces the default browser behaviour of “jumping” to page sections when links with href value containing hash (#) are clicked, by smoothly animating the page to those sections. You can use it for simple back-to-top links or complex, single-page website navigation and features include: adjustable animation speed, advanced animation easings, vertical and/or horizontal scrolling, ready-to-use classes for links highlighting etc.
Detailed tutorial on creating, styling and scripting your own HTML/CSS tabs, while making code re-usable creating a lightweight jQuery plugin.

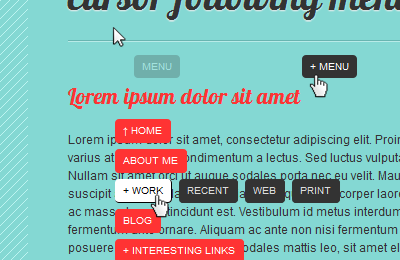
A website navigation menu that follows the cursor, created with the jQuery library and CSS that’s easy to implement and configure. The script features simple markup, two levels navigation and styling via css. An extra feature in the script is the function that animates the page to anchor points which you can test on the single-page demo.
A simple and efficient way of dynamically resizing flash embedded objects with javascript and actionscript. Ever wanted to change the dimensions of a flash movie on-the-fly without refreshing the page? If yes, read on!

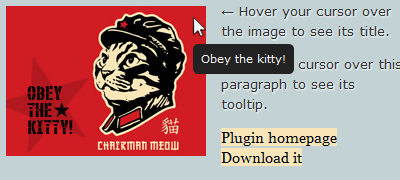
A simple, lightweight jQuery plugin to enhance the look of browser tooltips. Small in size (4kb unminified) script that works just like browser’s native tooltips with few options and styling via CSS. If you ever wished for altering the default look of browser tooltips for your project, read on!

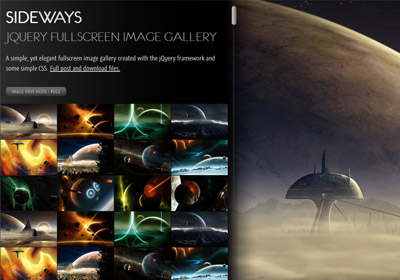
A simple, yet elegant fullscreen image gallery created with the jQuery library and CSS. The gallery features fullscreen images in various modes and custom scrollbars.