Using Page scroll to id with WPBakery Page Builder
A quick guide for using “Page scroll to id” WordPress plugin with WPBakery Page Builder on your WordPress site.
In WordPress admin, go to Settings → Page scroll to id. Change the Selector(s) option value to:
a[href*='#']:not([href='#']):not([data-vc-tabs]):not([data-vc-accordion])
and hit Save Changes.
By changing the element selector above, we instruct the plugin to handle all links that have a hash ( (Not necessary since plugin version 1.6.5 and 1.6.7)#) in their URL but exclude the page builder tabs and accordions.
WPBakery Page Builder allows us to enter an id value for each row/column/widget/element we want (via the Row ID and Element ID fields). This is very handy as a)we don’t need to create our id targets manually and b)makes links highlighting easier and more precise.
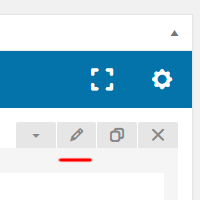
In the post/page builder, edit the row/column/element you want (via the pencil icon) to add a target id

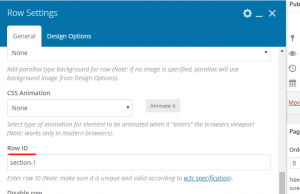
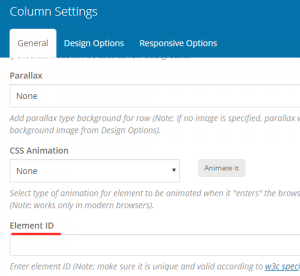
Enter the id value you want (e.g. section-1) in the Row ID or Element ID fields (in the “General” tab)
Click Save changes to save and close it.

When ready, click Update (or Publish) to save your post.
Now, any link you create with URL #section-1 (or any id value you entered in the Row ID or Element ID field previously) will scroll smoothly to that target. You can create standard/plain links in the post editor, custom links in your menu, links via “Page scroll to id” shortcode etc. All kind of links will work as long as they point to an existing target id in your page(s).
In addition to all the method above, you can always use plugin’s shortcodes directly in builder’s text block.


Does anyone know how to create a bit of a padding between the menu and the section that it will scroll to?
Ive looked at a few example links on websites and the scroll down on all of these takes you to the section and on some, the very top of the section heading title is right under the navigation menu. Is there an area to add padding so the section you navigate to can be adjusted to be down a little further?
You need to use plugin’s Offset setting like described below:
https://manos.malihu.gr/page-scroll-to-id-for-wordpress/#plugin-settings-offset
https://manos.malihu.gr/page-scroll-to-id-for-wordpress-tutorial/#offset-menu-section
The plugin appears to work on desktop, but not on mobile. Apologies if you have addressed this before.
Hi,
It seems to be working on both desktop and mobile for me. Did you fix the issue or? Can you describe the steps to reproduce the problem?
bit.ly/3KDFLVZ
i installed your plugin and created ROW ID registered id in the menu but it didn’t work i need your help
You need to create your id targets like its described above (using Row ID or Element ID fields in the “General” tab). Right now you don’t have any targets in your page so you need to create them.
how do i create them? I did not find
Do you use WPBakery Page Builder? If yes, see the post above. If not, see plugin’s tutorial on how to create the targets here:
https://manos.malihu.gr/page-scroll-to-id-for-wordpress-tutorial/#targets-section
i have created a menu and i want to link the menu to the other page custom heading. I am using a wp bakery page builder. Can somebody tell me how to do it?
You need to post your site/page URL in order to check it help.
Hi , can you please tell me where will we activate “Page scroll to id” option in wp bakery
Hi,
You don’t activate any plugin option(s) in wpbakery.
You activate the plugin in plugins page (as with any other plugin) and you follow the guide above to create your targets.
Did you encounter any problem with this?
Hello,
I updated the website as in the tutorial, but when I scroll up after scroll down, the menu hovers are not reset.
How can I fix it? Could you please help?
Website: https://bit.ly/3QJPRpp
Hello,
The highlight you see comes from your theme (not the plugin).
Add the following css to reset your theme’s highlight and let “Page scroll to id” do it’s thing:
#nav-wrapper.navbar-layout-full-width nav.navbar #navbar.navbar-desktop ul.navbar-nav > li.current-menu-ancestor > a:not(.mPS2id-highlight):not(:hover), #nav-wrapper.navbar-layout-transparent nav.navbar #navbar.navbar-desktop ul.navbar-nav > li.current-menu-ancestor > a:not(.mPS2id-highlight):not(:hover), #nav-wrapper.navbar-layout-full-width nav.navbar #navbar.navbar-desktop ul.navbar-nav > li.current-menu-item > a:not(.mPS2id-highlight):not(:hover), #nav-wrapper.navbar-layout-transparent nav.navbar #navbar.navbar-desktop ul.navbar-nav > li.current-menu-item > a:not(.mPS2id-highlight):not(:hover), #nav-wrapper.navbar-layout-full-width nav.navbar #navbar.navbar-desktop ul.navbar-nav > li.current-menu-parent > a:not(.mPS2id-highlight):not(:hover), #nav-wrapper.navbar-layout-transparent nav.navbar #navbar.navbar-desktop ul.navbar-nav > li.current-menu-parent > a:not(.mPS2id-highlight):not(:hover), #nav-wrapper.navbar-layout-full-width nav.navbar #navbar.navbar-desktop ul.navbar-nav > li.current_page_parent > a:not(.mPS2id-highlight):not(:hover), #nav-wrapper.navbar-layout-transparent nav.navbar #navbar.navbar-desktop ul.navbar-nav > li.current_page_parent > a:not(.mPS2id-highlight):not(:hover), #nav-wrapper.navbar-layout-full-width nav.navbar #navbar.navbar-desktop ul.navbar-nav > li.current_page_item > a:not(.mPS2id-highlight):not(:hover), #nav-wrapper.navbar-layout-transparent nav.navbar #navbar.navbar-desktop ul.navbar-nav > li.current_page_item > a:not(.mPS2id-highlight):not(:hover) { color: #fff; }Let me know
Thank you so much. It was fixed when i added important to the css you shared.
I see on your website, you click a menu and it scrolls down to the section.
Perfect,.
But the header navergation menu seems very close.
Does anyone have a fix to make the navergation menu have a padding from the section
I cant seem to find any section that allows you to add a padding so that the naveragtion memu is not right on the section
You know give it a bit of space
Hello I am trying to make urls in navigation to point to specif section of a page: in nav bra the page is calld “O nas” and on that page I want to go to “Publikacje”
When you type this link
https://braintech.pl/about-us/#publications it still does not work. Do you have any idea what mught be the problem? I used “publications” in row/element ID, but it did not work. Then I added in the text Id=”publications” in styles but it did not work either.
Best Regards,
Filip
Hi,
“Page scroll to id” is not activated in your page/site. There’s no
publicationstarget in your page. The target you currently have and should use in your link is#publikacjein Turkish;
WP Bakery Builder sayfa içi linkleme için anlamadığım bir özellikti. Sayende çözdüm. Teşekkürler 🙂
via Google translate:
Süper! Yorumun için teşekkür ederim 🙂
hello .
i want to share some text of my post on the facebook or twittet ..not the all post as usual .
can i use post scroll to id ..to do that .
and how can i have a url ??
Hello,
Not sure if I understand correctly but you don’t need “Page scroll to id” to share content. You can share a URL like
http://my-site.com/my-page#my-sectionHaving “Page scroll to id”, will enable smooth scrolling to
my-sectiontarget, when the user visits the URL above.I added scroll to id in the my wordpress website using wp bakery builder. But its not working properly. website link Kindly check this
I’ve already responded to your request here:
http://manos.malihu.gr/page-scroll-to-id-for-wordpress/comment-page-8/#comment-23960
I don’t know why scroll to id stop working…
i used it here https://foxwalkfinancial.com/about-us in the sidebar menu…
please help!
I checked your page and there are no id targets. For example, there’s no
ABOUTUSid in your page, so the “About us” link with URL#ABOUTUSgoes nowhere.I don’t know what happened but you need to add the id targets in your content.
Why did my question get deleted?
DIsregard, it reappeared here as soon as I posted a new question. odd. ( you can remove this post. sorry!)
It was held for moderation. See my answer below:
http://manos.malihu.gr/using-page-scroll-to-id-with-wpbakery-page-builder/comment-page-1/#comment-23567
I am confused as to why this won’t work for me, I’ve followed these pages instructions to the letter and when I click on a link (the four yellow squares at the top of the page are all in-page ID links) it does not smoothly scroll, it goes directly to the link as it did before I installed your plugin.
https://smbguru.mystagingwebsite.com/reputation-management/
The funny thing here is that now that the id is in the address bar, ie:
https://smbguru.mystagingwebsite.com/reputation-management/#rep-getfound
I can scroll to the top of the page, refresh my browser and voila! It refreshes and scrolls smoothly to the ID. but it doesn’t work as it should when you click directly on the link. thoughts?
Hello,
The reason this happens is because the yellow squares are not actual link elements.
These yellow squares are div elements create by your theme or page builder and need custom javascript to scroll/jump to any ID.
“Page scroll to id” works strictly with links with an actual URL/href attribute.
Smooth scrolling works when you go directly to
/reputation-management/#rep-getfoundsimply because the option “Enable different pages scrolling on all links” is enabled in “Page scroll to id” settings.So, in order to use the plugin and all its features (like smooth scrolling) you need to change your yellow squares elements to actual links with URLs.
I don’t know if you can do this with your theme/page builder or how easy it is, but this is what you need.
Hope this helps
So, basically, this doesn’t work with the WPBakery’s ID fields and Link fields? Thats all I used here.
Hi, I am using WP Bakery builder for my theme.
I tried to enable “Prevent other scripts from handling plugin’s links” option in plugin settings and also disabled “Append the clicked link’s hash value to browser’s URL/address bar” option, but the scroll is still unable to work.
Can you please help me?
My website is http://www.live20.affordablehomestead.com
Thank you very much in advance.
Hi,
Not sure which links in your page I should test, but for example your “ALL PROPERTIES” button link doesn’t work because there’s no
ninjaformtarget in your page. If you create the target it’ll work.You should also change your “About Us” -> “Learn More” link URL from:
#/about-usto:
#about-usHello malihu!
Thanks for the awesome work!
Everything works great except this: The class in the item menu doesn’t change (add) when is clicked. I’m using Olvi theme. Any idea why could it be?
Thanks!
Hello,
I need to check your site to see what happens. Your URL
blob.clcontains links without a target value (only a hash). Not sure if this is the page you want me to check or?Hola malihu!
Yeah! I’m installing this theme for a client. I’m testing your plugin in local before installing online. Anyways you can check the link to an online version in this comment.
Gracias!
Not sure what to check.
espacioimpulsocreativo.cldoesn’t use the plugin(?)Please post the exact URL to test, which link(s) to click and which class is not added.
Hola malihu!
Sorry be late! I lost this thread in tabs xd
Please could you check the site again?. This plugin is already enabled and working like a charm y just need to add the class “Active” called “current-menu-item” when an element is clicked.
Thanks!
I just checked your page again.
Each time you click a link with a hash (#) in your menu, it gets the class:
mPS2id-clickedso you can use this class in your CSS to style the clicked link, for example:
.fixed .navigation>ul>li>a.mPS2id-clicked:after { height: 3px; }If you want to change this class name from
mPS2id-clickedtoactive(or anything else), go to plugin settings and change the class name of the option field under “Classes & highlight options”.Hope this helps
Hi mate!
I followed your instructions but i cant get working :'(
I can’t see any changes in your page. Did you add the CSS?
If yes, maybe you need to clear/flush your site’s cache?
Working perfect now!
Was the version cache of the theme. Just two final questions.
1 – How can i enable “active” class on home by default?. I added in menu options class but this ‘active’ class stay even with “Allow only one highlighted element at a time”. Enabled.
https://imgur.com/IR9UZgP
2 – I use hashtag links in home landing page, when i change to a sub page, this links will not work anymore. How can i make it work / keep working (functionallity, smooth scroll and css style)?
Thanks!
What i’m trying to avod is this : https://imgur.com/IR9UZgP
When i use href=”/#link” to make this work, the links is always enabled, and i just need the section where i’m or link clicked.
The active class you see comes from your theme.
Try adding the following CSS to your theme:
.navigation>ul>li.current-menu-item>a:after, .navigation>ul>li.current-menu-item>a._mPS2id-h:after, .navigation>ul>li.current-menu-ancestor>a._mPS2id-h:after, .navigation>ul>li.current_page_item>a._mPS2id-h:after, .navigation>ul>li.current_page_parent>a._mPS2id-h:after, .navigation>ul>li.current-menu-ancestor>a._mPS2id-h:after{ height: 0; } .navigation>ul>li>a._mPS2id-h.mPS2id-highlight:after { height: 3px; } .navigation>ul>li.current-menu-item>a, .navigation>ul>li.current-menu-ancestor>a, .navigation>ul>li.current_page_item>a, .navigation>ul>li.current_page_parent>a, .navigation>ul>li.current-menu-ancestor>a{ color: inherit; } .navigation>ul>li>a._mPS2id-h.mPS2id-highlight, .navigation>ul>li.current-menu-item>a:hover, .navigation>ul>li.current-menu-ancestor>a:hover, .navigation>ul>li.current_page_item>a:hover, .navigation>ul>li.current_page_parent>a:hover, .navigation>ul>li.current-menu-ancestor>a:hover{ color: #f9b03e; }This will reset your active links and highlight them when the page is scrolling.
Malihu,
Works great! Just one issue with “home” link. How can i highlight this when is needed (Not by click)?
Thanks!
You’d have to make your “Home” link like the other ones, e.g. create a
hometarget and give the “Home” link a URL of/#homeYeah! Just tonight i tried that and worked great!
Thanks for all the support, bro. You rock!
Hello,
I have an issue with the plugin, on the desktop version it doesnt scroll, but on the mobile phone version it scrolls perfect. Where could be problem?
Hello,
Your theme uses its own script for scrolling the page. This script prevents “Page scroll to id” from doing its thing, so the issue you see is caused by the theme.
Since you already enabled “Prevent other scripts from handling plugin’s links” option without success, you’ll need to check if your theme has an option to disable its smooth scrolling feature.
If such option does not exist or the theme developers do not provide any way to disable this, you’ll need to manually edit the theme’s script:
...themes/car-repair-services/js/custom.jsand change line 1055 from:
$("#slidemenu a[href*=#]").click(function(e) {to:
$("#slidemenu a[href*=#]:not(._mPS2id-h)").click(function(e) {Hope this helps
Works very well and easy to use. Thank you.
Hi,
I used this but still doesn’t have that smooth transition
https://www.tktshub.com/events/christmas-event-in-the-city/#tickets
Thank you
Hello! Thanks for a great plugin. However, I can’t get it to work. I´m using Wpbakery and found the tutorial who I was going to set up the links. Did everything like the instructions but when I click on a link (#) the page jumps down to the section. It doesn’t float smoothly as it should. I have tried everything but I can’t understand what the problem is?
Can you please help me?
Thank you soooo much for this post! <3
You have no idea how many video of people coding I watched (I am just a simple marketing manager who is tasked with the website as well)
I can`t write code and this was very helpfull!
Have an amazing day!
Hi
Having trouble getting my links to work. On this page: https://environ-test-domain.virtualdesigncloud.com/environ-acoustic-technologies/ I’ve linked the two top buttons (‘Domestic’ and ‘Commercial’) to the relevant boxes of text below. However, on clicking them they just shoot to the bottom of the page rather than to the relevant text blocks. I’ve changed the ‘Selector’ box in Settings as you advised above, so I can’t see what I’m doing wrong!
Regards,
Malcolm
Hey, I’ve just replied to you via email (you have an error in your “Selector(s)” option value).
Hi there, thanks so much for creating this plug in – it’s awesome!
Been using this plug in with no issues up until this evening – I spent today updating wordpress and plug ins that I’d been ignoring. I was checking the website after every update and there weren’t any issues.
I then updated WPBakery Page Builder (the very last plug in on the list) and that update deleted all my element IDs. I put these element IDs back in and the menu scrolls to the correct elements, but now it immediately scrolls back to the top of the page.
I see this was happening for someone else on mobile, but this is happening to me on desktops. I’ve tried doing as you said above to fix the issue but it’s still happening..
Any ideas?
James
To add to this weird issue – if I manually type in an element URL (for example https://www.cocoandthebutterfields.com/#photos) the page loads, smoothly scrolls to that element and stays put. If I then click on another link in the menu the old issue re-occurs and it scrolls back to the top of the page..
Hello,
The issue you’re having comes from these scripts in your theme:
...themes/croma/js/main.js ...themes/croma/js/barba.min.jsYou can try the following and see if it fixes the issue:
Go to plugin settings and disable “Append the clicked link’s hash value to browser’s URL/address bar” option. Save changes and test your page.
If it doesn’t work, enable “Prevent other scripts from handling plugin’s links” option. Save changes and test again.
If non of the above work, it means that “Page scroll to id” cannot fix the issue automatically. You’ll need to see if there’s an option in your theme to disable page smooth scrolling for in-page links. If there is such option, disable it.
Otherwise, you’d need to manually edit your theme’s js files to prevent the theme scripts from hijacking the links (which may be simple or complicated according on how they do it).
Also, what happens if you temporarily deactivate “Page scroll to id”? Do the links work?
Thankyou for such a quick response! I’ll give this a go and report back 🙂
Hi there!
Tried the above with no luck – it’s weird because up until that night i’d had no issues with the plugin at all, and I didn’t update the theme..
I’ll try and contact the theme developers..
James
Hello, everything is working fine on desktop but when I’m on mobile the scroll doesn’t work at all. Can you please help me
Thank you in advance
Hi,
Firstly, you need to change your link on your mobile menu from:
http://rgvhousecalls.com/#ContactUs:fixedto:
http://rgvhousecalls.com/#ContactUsSecond, you’ll need to add the following to your CSS because your mobile menu script disables scrolling when opened (that’s why the page won’t scroll on mobile):
.uk-offcanvas-overlay .uk-offcanvas-content { height: auto !important; }Hope this helps
thanks it worked on mobile now, I mean when the mobile menu cover the screen it scrolls but as soon as I close the mobile menu it goes back to top. Any solution for this?
This is done by the menu script. The only way I see this working is changing the link URL from:
http://rgvhousecalls.com/#ContactUsto:
#ContactUsso the menu script recognizes that this is an in-page link.
Another way that might work is to go to “Page scroll to id” settings and enabling “Append the clicked link’s hash value to browser’s URL/address bar” option.
If none of the above work, you’ll have to contact the menu/theme developer.
It works!! thanks a lot!!! awesome job!!
Thank you it is working but half way. When im on mobile and the menu is covering 2/3 of the screen I can see that it is scrolling but as soon as I close the mobile menu it goes back to top of the page. Any ideas?
Hello, everything works fine with the add-on but at the time of the arrow that is the beginning of the page it does not work (it just does not do anything). I would like to know what I have to do to make it work or work.
Thank you very much in advance.
————-
Hola, todo funciona bien con el complemento pero a la hora de que la flecha que te manda al principio de la página no sirve (simplemente no hace nada). Quisiera saber qué tengo que hacer para que funcione esa función, sin que afecta al menú que funciona a la perfección.
Muchísimas gracias de antemano.
I have to see your page in order to help. Is the arrow an actual link? Can you post your URL?
thanks foor instruction, Ive been able to add it to my Visual Composer page but it doesnt glide smothly like it used to be. How do I make it glide to #Section smoothly.
Can you post your page link so I can check it? Tried the URL in your name but it’s under maintenance.
I have set an scroll-to-id here: http://joy-academy.eu/programs/#formies-program
Everytime I load it, it leads to me to another place. Also it doesn’t bring me to the place that I have selected.
Dear Developer,
I am trying to integrate hte page scroll to id tool into my wordpress site using the theme ”Partner”. As I use the WP Bakery builder for this theme I fllowed your explenation carefully. But, for some reason the Scroll is not smooth when I use the links in my Navigation Bar. For normal links everything works out perfetly. Any support or hints are highly appreciated. Thank you very much in advance.
Best regards
Hello,
Try enabling “Prevent other scripts from handling plugin’s links” option in plugin settings.
If I could see your page I’d be able to help more but try the above and let me know if it works.