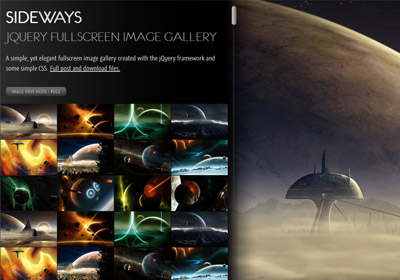
SIDEWAYS – jQuery fullscreen image gallery

A simple, yet elegant fullscreen image gallery created with the jQuery library and CSS. The gallery features fullscreen images in various modes and custom scrollbars.
SIDEWAYS image gallery is made by implementation of some previous scripts and tutorials posted on this blog and some (minor) CSS3. It utilizes the jQuery UI (jQuery User Interface), jQuery Easing by George McGinley Smith and Brandon Aaron’s jquery mousewheel plugin.
I’ve included the complete gallery code on page 2 of this post.
Changelog
- Nov 20, 2010
- Minor code optimization
Loading new image with different dimensions updates correctly
Clicking on final image loads the first one (looping)
Added original view mode option (no image scale)
Change default view mode quickly by setting$defaultViewModevariable in the script
Fixed conflict when placing links inside thumbnail panel
- Minor code optimization
- Oct 19, 2010
- Added second script that utilizes native browser scrollbars and click to open panel mode (better suited for touch devices)
- Sep 26, 2010
- Script and code have been optimized significantly
License
This work is released under the MIT License.
You are free to use, study, improve and modify it wherever and however you like.
https://opensource.org/licenses/MIT
Donating helps greatly in developing and updating free software and running this blog 🙂
Pages: 1 2
First slide not working, works only after hit on any other thumb then next image working, on load image stays not changing
Could this be modified to show video?
Is there any way to add code to make this an automated slideshow? Thank you
Very nice piece of code, thank you!
I adapted it to remove the hover’ing (quite headache inducing) among other small improvements.
You can click on “iCover 2” here as an example:
https://www.lddb.com/list.php?format=ld&list=dts&max=250
good template for responsive mode of image gallery
Very good thank…
Hi! this is an awesome template! thanks a lot.
I’d like to fit this inside a div instead of using it fullscreen (because i want a banner to be on top of it all the time) ¿Is there a way to do so?
Great and usefull for web development and grafic arts in web sites, very important tool. thx from colombia.
Beautiful work, downloading, thank you
Hello ,
How do I view images in a folder ?
I upload my image folder
But how can I tell SideWays to view them?
Thanks
You don’t specify an image folder, but rather edit the html pages to replace the existing path to your folder and images. ex:
I cant seem to have this exactly as you do, all the png’s wont load. Do I need to make them special?
Awesome tool …….
It’s beautiful, but how can I insert a comment for each of images?
Hey there, Your work is great..at last I found an image gallery that I can use in my project..thanks so much keep up! God bless!