Simple jQuery fullscreen image gallery

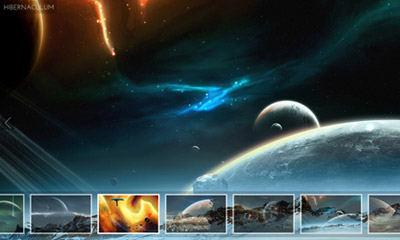
A fullscreen image gallery made with jQuery and CSS. The gallery features fullscreen images in various modes and custom thumbnail scrolling script.
The gallery was made by a combination of some previous scripts and tutorials posted on this blog. The images used on the demo are artwork of Tobias Roetsch.
Customization
The $defaultViewMode variable within the script, allows you to change the default images view mode. You can set the value to:
normal– images fit in window (all image data is visible)full– images expand to window size (fullscreen)original– images keep their original sizes (centered on the screen)
The rest of configuration options you can set within the script are:
$tsMargin– first and last thumbnail margin (for better cursor interaction)$scrollEasing– scroll easing amount (0 for no easing)$scrollEasingType– scroll easing type$thumbnailsContainerOpacity– thumbnails area default opacity$thumbnailsContainerMouseOutOpacity– thumbnails area opacity on mouse out$thumbnailsOpacity– thumbnails default opacity$nextPrevBtnsInitState– next/previous image buttons initial state (“hide” or “show”)$keyboardNavigation– enable/disable keyboard navigation (“on” or “off”)
I’ve included the complete gallery code on page 2 of this post.
Changelog
- Jan 23, 2011
- Gallery features next/previous image functionality via buttons and keyboard arrows
Thumbnails scrolling function has been optimized significantly
- Gallery features next/previous image functionality via buttons and keyboard arrows
License
This work is released under the MIT License.
You are free to use, study, improve and modify it wherever and however you like.
https://opensource.org/licenses/MIT
Donating helps greatly in developing and updating free software and running this blog 🙂
Pages: 1 2
Thanks for the code it was really helpful, But is there any way to make the transition to next image little more animated or smooth so that the black loading screen doesnt show up… It will look much smoother if the next image transition becoms little smooth and eye catchy. Could anyone plz help me out.. tried my brains out but couldnt figure it out..
Thanks
Hello Malihu.
I have an album with 300 images in it. It is undesirable to have that many images to scroll through on one page. Is it possible to have buttons somewhere on your fullscreen Image Gallery page, say top right, which link to pages within my album. Say, for example, five clickable pages with 60 images for each gallery of the album?
I have read through the hundreds of comments and saw that you had planned to do something like this back in 2012. Did you manage that? I hope you have time to reply to this comment and possible have a solution for me.
regards
Tried to edit my comment, but couldn’t. I meant a drop down menu on the top toolbar, where I asked for ‘buttons’.
I’ve used the big image as a link to another page. Is there any way to modify the code so that, when the visitor returns to the gallery, the queue of images doesn’t reset:
$outer_container.data(“nextImage”,$(“.content”).first().next().find(“a”).attr(“href”));
$outer_container.data(“prevImage”,$(“.content”).last().find(“a”).attr(“href”));
The clicked-on image is the current image on returning, courtesy of a php session variable.
Hi,
Thanks for sharing. This image gallery looks great and very helpful. Here is another one tutorial for ligthbox image gallery using bootstrap and jquery.
http://www.kodingmadesimple.com/2015/05/twitter-bootstrap-responsive-image-gallery-tutorial-lightbox.html
Hello,
I will wish to retrieve the tag “alt” to each image to display below the variable “title”
How do I adjust the JS code?
Thank you very much for all answers and this lovely gallery
Dan
Good and helpful tutorial there is another tutorial of how to create you own image gallery using jquery and css http://talkerscode.com/webtricks/basic-image-gallery-with-image-preview-using-jquery.php
Thanks for this, finally a gallery that (after a bit of finetuning) can be turned in the minimalistic gallery I’ve been after for quite a while.
I’ve taken the liberty to adjust the index page to include some php code, so no adjustments have to be made to make a new gallery.
The page has to be changed into a index.php page and these bits of code have to added:
at the beginning:
<?php $images=scandir('images'); array_shift($images);array_shift($images); ?>(the double array_shift is needed to delete the ‘.’ and ‘..’, that are the first two results of the scandir)
right after the tag, this has to be added/changed:
<?php $exif=exif_read_data('images/'.$images[0]); ?> <div id="bg"><a href="#" class="nextImageBtn" title="next"></a><a href="#" class="prevImageBtn" title="previous"></a><img src="images/<?php echo $images[0];?>" title="<?php echo $exif['Title'];?>" id="bgimg" /></div>A simple loop then reads the filenames and the titles (this presumes you add titles in the exif)
<?php foreach ($images as $image) {$exif=exif_read_data('images/'.$image); echo '<div class="content">'; echo '<div><a href="images/'.$image.'"><img src="thumbs/'.$image.'" title="'.$exif['Title'].'"'; echo 'class="thumb" /></a></div></div>'; } ?>This presumes the thumbnails go in a folder ‘thumbs’, which I personally prefer, becuase they can have the same names then. But this of course can be adjusted to whatever one prefers.
Hello thanks for the great script…
HOW to go to a specific slide through text links?
Would be cool if you could add something like –>
if($keyboardNavigation==”on”){
$(document).keydown(function(ev) {
if(ev.keyCode == 38) { //up arrow
MAXIMIZE
}
} else if(ev.keyCode == 40) { //down arrow
RESTORE
}
});
}
Hi,
Thanks for sharing your great work.
It seems like there is an issue that the last thumbnail doesn’t appear properly.
I modified the code below, and it works fine now.
var totalContent=$tsMargin;
Thank you.
Hey Malihu,
Firstly, I love this plugin. And its very important for the temple website I’m designing. But there’s some modification I need to do. I tried understanding the code and the css as well but no luck. I want to limit the div with class container to fit inside the screen. I have integrated another javascript file to allow user to swipe through the thumbnails. This script creates buttons so that desktop users can scroll through the thumbnails using these arrows(buttons). So the main problem is limiting the width of the div with class container to the screen width of the device.
Thanks for the plugin and thanks in advance for your support.
Hi, Awesome slider and thanks for sharing.
Isn’t possible to add “play & pause button”? I’m use this to creating my photo gallery. Hope you can help.
GREAT CODE! , one question, it’s possible center thumbs, my gallery it’s only 3 photos, thks!!!
PLz guide me how to coneect this template contact form directly to the specified email address……
Hello ,plzzzz help me out .I had used yor Excellent Template for my client .but as if not I cannot able to connect Contact Form Directly to Email,Outlook is opening..Plz help me out..
Thank You Very Mush keep going……………………
This is an awesome blog post, this image slider looks just awesome that I created and put on my site.
It would be nice if you can have a link to every image in the gallery, because there is only a link to the gallery, but a link to single images would be nice.
it would be also great it there was a possibility to have different gallery categories
This is NOT fullscreen like I hoped! It’s merely full window. Dissapointing!
How do I hide the thumbnail completely? Remove it from the entire slider altogether?
Also, is there anyway to enable Autoplay within the script?
Is there any way to check if an image comes in vertical format and then bypass the image scaling block so such images will be displayed fully (not scaled)?
Thanks for your reply!
Hello Malihu, first of all, thanks.
I mixed version 1 and version 2, but I’m having an issue with the “bgimg” display tag, when I load the website or click a thumbnail, the style gets to “display:none;”. Is there a way to fix this within the “gallery.js”?
Thanks in advance.
I did a workaround just set the background style as !important on the CSS file…
At the moment I’m having issues with:
When an image is clicked it doesn’t fade in or fade out, just quick change.
Where in the code can I check this, thanks.
Hi
Is there any way changing the size of the thumbnails??
Thanks
You can use Css for it.
#outer_container .thumbScroller img {}
Hi there, great work on this gallery. The only thing I find that would make this really perfect is the ability to sort the images. Right now I find that they are displayed based on file name and not based on the order in which they were added. Is it possible to make the images display in the order that that they were uploaded? ie the latest images show first and the older ones display later? Thanks in advance.
I have tried to create a separate JS sheet for this great design – but i cannot separate the code from the html page and keep it functional. Wanted to use in multiple pages with one js sheet download for efficiency. Can the js code be done in a separate .js sheet? And yes I have deleted the in my attempts – nothing but js code on the page. In my attempts – the scroll bar appears but not the background image.
Can anyone help?
Thank You
T:
Put the call to the .js file at the end of the page, before the ending body tag
Tried it – could not get it to work – have you tried this? If yes, and it works let me know I will happily retry.
on page script is the only way I could get it to function
Thanks
Thank you for your great work!
I modified the code so I could have the large image link to a specific page based on a custom attribute added to the thumbnail image (attr = data-link).
Here’s the updated JQuery code if someone is interested:
http://pastebin.com/nyLTu07y
The only things that would need to change in the HTML example is you would have to wrap the large image in the
#bgdiv in an<a href="" class="parent-link">tag and then add adata-linkattribute with your URL to the thumbnail image like<img src="your-thumbnail.jpg" alt="alt" title="title" data-link="link-to-your-page.html">Hi Malihu
AWESOME Gallery!
Is it possible to have more than one gallery on the same site… is there a good solution for this… ?
Cheers, T
Is it posible to obtain the images path from a sql database?
I already resolve how to get the path from my database and use it in the img, when I click on the next button change to the next picture, when I get to the last picture and click next it show me the first picture but when you click next again show the first again and again.
I’m sorry but I forgot to include part of the code
<div class="content"> <div><a href= <%= photo1 %> ><img src=<%=Session("Foto1")%> title="David Auto Sales" alt="" class="thumb" /></a></div> </div> <div class="content"> <div><a href= <%= photo2 %>><img src= <%= photo2 %> title="David Auto Sales" alt="" class="thumb" /></a></div> </div>AMAZING THANK YOU
Hi,
This is AMAZING thank you. I was just wondering, is there a way NOT to enlarge photos that are not big enough by default to fill the screen. Currently, smaller pictures just get enlarged (and so become blurry)
thank you
You can set the $defaultViewMode to “normal” or “original” in the first line of the script.
Hi,
thank you for the answer. I was more referring to a case, where we have 10 images in the gallery 8 are big enough to be fullscreen, but 2 are small (800×600).