Using Page scroll to id with Elementor Page Builder
A quick guide for using “Page scroll to id” WordPress plugin with Elementor Page Builder on your WordPress site.
In WordPress admin, go to Settings → Page scroll to id and make sure the Selector(s) option value is:
a[href*='#']:not([href='#'])
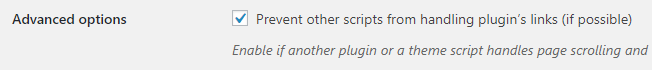
Scroll down to “Advanced options” section and enable (check) “Prevent other scripts from handling plugin’s links” option.

Click Save Changes.
Elementor Page Builder allows us to enter an id value for each element we want (via the CSS ID field). This is very handy as a)we don’t need to create our id targets manually and b)makes links highlighting easier and more precise.
 In the post/page builder, click on the element you want to add a target id.
In the post/page builder, click on the element you want to add a target id.
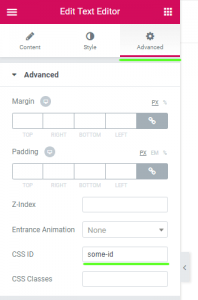
On the left panel, click on “Advanced” tab and enter the id value you want (e.g. some-id) in the “CSS ID” field.
Now, any link you create with URL #some-id (or any id value you entered in the CSS ID field previously) will scroll smoothly to that target. You can create standard/plain links in the post editor, custom links in your menu, links via “Page scroll to id” shortcode etc. All kind of links will work as long as they point to an existing target id in your page(s).
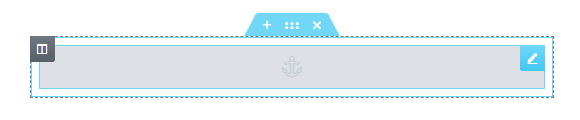
Alternatively, you can use Elementor’s “Anchor” block/element to create id targets. Click the anchor element (Menu Anchor) and insert the id value you want in the “The ID of Menu Anchor” field.

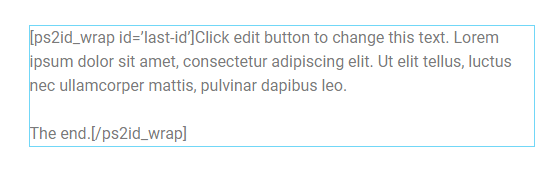
In addition to the methods above, you can always use plugin’s shortcodes directly in builder’s text element(s) or by using Elementor’s “Shortcode” block/element.


Keep in mind that you can use “Page scroll to id” shortcodes to create targets and links.

https://wordpress.com/post/mobilsport2.wordpress.com/67
Hi Manos,
thank you for this nice plugin!
However it doesn’t solve the problem of my #my-id links in menu not properly functioning in Safari. I use Elementor Hello on WordPress. Is there a trick ?
Thank you for your help!
Best,
Emmanuelle
Hello,
I’m not sure what the issue with Safari is (on mobile?) but your need to change your links URL because there no
interpretandumpage in your site. For example change the “About us” link URL from:http://interpretandum.pixel2point.com/en/interpretandum/#aboutusto:
http://interpretandum.pixel2point.com/en/#aboutusand it’ll work correctly. Do the same for “Our voices” etc.
Let me know
100Mbps / 20Mbps
100Mbps / 50Mbps
function EvaluarRespuesta(){
$val = PSuperior.value
alert($val)
}
This is my code but I need a label that shows me or the value of the id or the variable to sequence that my option uses
100Mbps / 20Mbps
100Mbps / 50Mbps
function EvaluarRespuesta(){
$val = PSuperior.value
alert($val)
}
This is my code but I need a label that shows me or the value of the id or the variable to sequence that my option uses
hello i cant undrestand it ….
Hi,
i’ve used that plugin first time, and on desktop and tablet it works. But as soon as the mobile menu is shown, id doesn’t work anymore, it always scrolls to the top. I use the elementor theme “hello elementor”. Any ideas whats wrong? In my oppinion the second menu (mobile menu, overlay) is the problem, and the plugin doesn’t reference the main page?
Thanks!
I’ve deactivated the plugin, and the same behaviour. Ok, it’s something wrong with elementor.
If you find what the issue is and you need more help with the plugin, e.g. closing the mobile menu when a link is clicked, let me know.
Hello! What a lovely plugin, I’m trying to adjust the speed and make every link on my menu have a different value. I made a simple sticky menu with icons, then I put every anchor’s id into the icons so i could navigate up and down, then I put “ps2id-speed-3000” into the anchor’s CSS Classes in the advance options section to make it slower than it normally is but I got no change, am I doing it wrong? or where should I put that class code? I tried in both the anchor and the icon’s CSS Classes and CLASS ID sections but nothing happened.
Hi,
Can you post your site/page URL so I can check if the class is passed to the element or if there’s some other script conflict?
Sure, I’ll put it in the website field. The page is mobile-focused and still in development but the menu and anchors work.
OK, I just checked your page and the
ps2id-speed-3000class does not exist on any of your links. It only exists on the parent elements (elementor-widget-menu-anchor) of the#rincontand#cafemtargets.The
ps2id-speed-3000should be added as the link’s class, not as the anchor class.Add the class to your sticky menu links and it’ll work.
Let me know
Oh. Like that? I put the “ps2id-speed-3000” into the CSS Class field of the menu icon that takes me to the anchor, but I still can’t make it work. I thought I had it
It seems the class is being added on the parent widget element instead of the icon itself. That’s why it doesn’t work (it needs to be on the actual link itself or on its direct parent). This might be an Elementor limitation.
Did you add the class on the widget like the ones shown below?
https://elementor.com/help/icon-box-widget/
https://elementor.com/help/icon-widget/
If yes, then we’ll probably need to add the classes manually via javascript because Elementor might not allow us to add a class directly on the link.
In such case, let me know if you can add a small script in your template, so I can give you the code.
Ooh i see!! So it’s an Elementor’s issue, I was wondering what I was doing wrong.
Yes! I’m using that icon widget. I can add code, I’m using the free version of Elementor but I’ve added some code via the HTML widget 🙂
Omg that would be so much helpful!
OK, I don’t know if you can add javascript in the HTML widget but you can try adding the following script:
<script> (function($){ $(function() { $("a[href='#rincont']").addClass("ps2id-speed-3000"); $("a[href='#cafem']").addClass("ps2id-speed-2000"); $("a[href='#ombligodl']").addClass("ps2id-speed-3000"); $("a[href='#ombligodld']").addClass("ps2id-speed-5000"); }); })(jQuery); </script>In the code above you can set which class to add in which link, for example:
$("a[href='#rincont']").addClass("ps2id-speed-3000");means: on the link that its URL ends with
#rincont, add the classps2id-speed-3000.If the HTML widget does not allow javascript, you’ll have to add it manually in your theme’s template. For example, you can add the above script in your theme or child-theme
footer.phptemplate in a new line just before the closing body tag (</body>). You can edit the template via FTP or in wp admin Appearance > File Theme Editor.Let me know if you need more help with this.
Ooh okay I tested it and it does work!!! Yess, thank you!
I can also add scroll type to make them linear for example right?
I remember in one of the pages I saw a code for that, I assume it’s also a class like the speed one
Great 🙂
Just set the “Scroll type/easing” to linear (as you already have) in plugin settings.
Hello. First I would like to thank you for your contribution. Congratulations!
Please I would like to know if it is possible to just scroll the page slower through the mouse, without clicking anything. I use the Elementor and my horizontal section is in conflict with the vertical.
If I quickly scroll the mouse, I can’t read all the pages that are in the horizontal section.
Thank you very much
Hi,
What you describe is out of plugin’s scope, so you can’t adjust mouse-wheel scrolling speed.
I tested your page and I can’t really experience the issue you describe (i.e. horizontal scrolling stops on each section and does not go fast) but such problems can only be solved via the actual script (plugin or theme) that has that functionality (i.e. created the horizontal sections).
Hello,
In fact, vertical scrolling starts before horizontal scrolling ends. Maybe I didn’t explain it correctly. “I’m translating” But I understand what you said. I’ll better search for a plugin or a specific script. Thank you so much for the feedback and explanation.
Thanks
No problem. For me, when I test your page with a standard mouse (with and without free-spin mouse-wheel), vertical scrolling does not start before horizontal scrolling. It only starts once horizontal scrolling has ended, so maybe it depends more on the input device (mouse, trackpad etc.) than the script and code itself.
Very good, I’ll test it on other devices. thanks for your feedback.
I followed the steps but unfortunately, the plugin is not working. Can you please let me know what is missing? This is link I’m using the plugin in:
https://nandbox.com/en/faq-2/
There’s another script in your installation that handles your links and prevents “Page scroll to id” from doing its thing. The script is this one:
https://nandbox.com/en/wp-content/uploads/hummingbird-assets/44ad33df1b3d164873ed8dc90401d157.jsTry this:
Go to “Page scroll to id” settings and set “Prevent other scripts from handling plugin’s links selector(s)” option field value to:
a[href*='#']:not([href='#'])Save changes, test and let me know.
If the above solution I posted doesn’t work, you can bypass
44ad33df1b3d164873ed8dc90401d157.jsevent(s) by adding the classopl-linkon each of your FAQ links.I think you can do this (add a custom class on an element) in Elementor.
If for some reason you cannot add the class in Elementor, you’ll need to add an extra js script in your theme’s template in order to add the class programmatically. If you want to try it, do this:
Edit your theme’s or child theme’s
footer.phptemplate (e.g. via ftp or in wp admin theme editor) and add the following code after/belowwp_footer()function:</script> var faqLinks = document.querySelectorAll(".elementor-element-1282d642 a[href*='#']:not([href='#'])"); for (var i=0; i < faqLinks.length; i++){ faqLinks[i].classList.add('opl-link'); } </script>Save the file and test your page. It should work 😉
hello
i would like to make the ID in menu to not just scroll down but also if in another page when clicked to go back to that id and scroll down.
is that possible?
Regards
Yes, the plugin already does this. I tested it in your page when clicking on “Gallery” from the “About” page. Is this what you need?
Yes, i managed to find the info.
is it possible to link the button to open the gallery instead of just pointing to it?
Does the “Gallery” link open the gallery when “Page scroll to id” is deactivated? If yes, which image does it open? The first (large) one?
Can I do this with buttons instead of menu?
makes links highlighting
If your button is an actual link with an href/URL, then yes.
If you explain a bit more what you need, I’d be able to provide more help.
Hello!
Im using plugin with Elementor. Page scrolling are working properly on mobile but not working on desktop. Could you tell me why it can be?
Thank you,
Vitaly
Hello,
Unfortunately the plugin cannot work with your theme layout. Your theme does not scroll the actual page (root element). It has a custom container to switch between the sections with an inner scrollbar (it has its own scrolling function).
“Page scroll to id” works strictly with the standard page scrollbar (the scrollbar on the html/body element of the page).
Related FAQ:
http://manos.malihu.gr/page-scroll-to-id-for-wordpress/2/#faq-1
Hi
I have downloaded the page scroll to id plugin. On elementor I have added the pagescroll to id widget to the relevant sections I want to scroll to. But I am not sure how to highlight the relevant section in the menu. Is there a tutorial for this (specifically for elementor)
Hi,
There’s no specific tutorial for Elementor because links highlighting is specific to the theme. you can see a general guide here:
http://manos.malihu.gr/page-scroll-to-id-for-wordpress-tutorial/#links-highlighting-section
Also, if you could post your site’s URL I’d be able to check it and provide the CSS to use.
The method you show is the simple anchor method, I want to do like you have given a demo on your side how to do it automatically using elen=mentor
I’m sorry, I don’t understand what you mean. Can you explain a bit more?
Hi Malihu,
I just installed your plug-in because it seems that your plug-in can solve my problem.
When people click on this link
https://www.bezinningsvakanties.nl/retraite-authentiek-leven/#review
they arrive in the middle of the section, instead of at the beginning of the section.
But when people are at that page and use the link in my ‘fast menu’ it works well, they come at the beginning of the section.
I have tried to find solutions at the internet, but if I see your 5 star ratings with many people, I believe you will have the solution.
By the way I am working with Elementor and all my plugins are up to date.
Thank you,
Monique Oostdam
Hello,
I think you need to do the following:
Go to plugin settings and
1.In “delay for scrolling to target on page load” field, add the value:
3002.In the “Offset” option field, add the selector of your sticky top menu:
.elementor-top-section.elementor-stickySave changes, test your page and let me know
Isto me ajudou, obrigado! =)
I have a bunch of anchor links on the health screening page of my site. They work just fine on desktop but don’t work on mobile. I’ve checked the advanced option ‘Prevent other scripts from handling plugin’s links (if possible)’.
Any help appreciated.
I just checked your health screening page on mobile and your links (in health screening
packages section) seem to work as expected. Did you fix the issue or?
Hi malihu,
I have some issues when scrolling the page on Android Chromiun;
the Web page flicks while scrolling using the scroll to id.
the site is in WordPress+ elementor
– I checked the advanced option ‘Prevent other scripts from handling plugin’s links (if possible)’
– the selector is set to ‘a[href*=’#’]:not([href=’#’])’
– added your function ‘Page scroll to id” with mousewheel and keyboard custom script’ in the function.php
– added your on.load function at the end of footer.php.
there are somethings wrong that can I fix
thanks a lot
max
Hello,
Maybe you need to disable the mousewheel script on mobile/touch devices(?)
See:
http://manos.malihu.gr/page-scroll-to-id-with-mousewheel-and-keyboard/#disable-on-mobile-wp
I know, there are the option do disable script for mobile, but the issue comes only on android device, on iphone, ipad it’s works perfectly …
if you an idea …
thanks
– max
I can’t really say… it could come from a number of things like the page layout or some specific css rule(?)
If you thing that it affects negatively the way android mobile users browse your site, I’d suggest to disable the mousewheel script on mobile/touch.
thank Malihu, i will do
Hi,
I also have the same setup. WordPress+Elementor. I also followed the steps. But stuck on 3rd step.
where is the “function” -> “page scroll to id” to put into the function.php ?
I want a single mouse wheel movement to scroll down to the next section. So I want a single mouse scroll to scroll to the next section. Not with a link. How can I achieve that?
Hello,
Please use the “Script for WordPress” guide on this post:
http://manos.malihu.gr/page-scroll-to-id-with-mousewheel-and-keyboard/
after placing the custom link inside menus it is getting activated, how can i show menus active on hover or on click.
I can’t see “page scroll to id” plugin being activated on your site. This page is for using the plugin with Elementor.
Hi Malihu,
I have installed your plugin and try some setings. I have some questions and hope you can help me out.
I have a homepage with some menu items that I’m testing and that it scroll to the same page.
The contact page is a new page.
My question. When I use the code ” my site/#id ” on a button, It always restart the page from above and then scroll down to the section with the #id. If I remove my website url and just use #id then it scroll down. The only problem is that when I go to a new page like the contact page, then the button does not work.
Is their an option so it will not load the page?
Thanks in advance
Hello,
The page reloads because your server redirects all requests to the
wwwsubdomain, while your links URL do not.So, the solution is very simple: Just change you links URL so that they include the
wwwpart.For example, change your “Hoogsensitief” link URL from:
https://m1w.nl/#hoogsensitiefto:
https://www.m1w.nl/#hoogsensitiefThat’s it 😉
Let me know if you need more help
Hi Malihu,
It works!!!!!! Thank you very much for your help and fast reply.
The plugin works great now.
Again many thanks.
You’re welcome 🙂
I have PS2ID working fine in a standard top navigation menu, with items highlighting onclick as well as when the page is scrolled.
When I add an element to the page that I also want to scroll to a certain section, and give and the target the proper ID, it works fine, but for some reason, when I scroll to the last section on the page, the last menu item does not highlight as it should. When I remove this new element, the last nav item highlights as expected.
Any idea why this might be happening?
In case anyone stumbles on this and wants to know how this is resolved — and since no other response was given — it turned out to be an issue with the settings, where the option to “allow only one highlighted element at a time” was checked/selected. Unchecking the option resulted in the expected behavior.
Hi
I just discovered your plugin. Looks great!
My issue is regarding save changes in settings tab.
I installed the plugin and works ok. But when I try to change something in settings (scroll duration / offset / prevent scripts…) The Save Change button go to a Not Found Page and statrs appearing a page with a captcha i must complete (captcha doesn’t works and I need to go back). My dashboard goes crazy! I tried to reinstall, but always the same problem.
I am working my web in a provisional temporary directory, until i be able to publish it.
Thanks in advance!
hello, i want to disable the bounce back effect on my onepage i am using elementor. when i click on navigation i tem lets say about us. it is scrolling down and bounce up
i want to disable the bounce up effect?
There’s no bounce effect in “Page scroll to id”. The effect you see probably comes from your theme or the Elementor builder.
Go to “Page scroll to id” settings and enable “Prevent other scripts from handling plugin’s links” option. Save changes and test your page.
Hello, i m using elementor and i create two ections for desktop and mobile . when i add anchor menu form elementor in teh desktop it works, but for mobile iam stuck nothing worked. And nobiody is talking about mobile , how can i solve it? thanks
Hi,
The plugin does not seem to be activated in your site. Also, your theme seems to use its own functions for scrolling the page.
Hi, I’m using your plugin for a bilingual site, the URL is changing when I click on my button with the anchor but only in one language (French), but in the english version, the URL stays the same, any idea why?
Each site language has its own URL. I don’t know how your site is setup but for example:
http://mysite.comis the main language andhttp://mysite.com/en/might be another language (e.g. English).When you create the buttons for each language, you need to give them a different URL, e.g.:
http://mysite.com/#some-idor/#some-idfor the main language andhttp://mysite.com/en/#some-idor/en/#some-idfor the other language.I’m not sure what you mean by “in the English version, the URL stays the same” but if I could see your page I’d be able to tell what happens and help.
Hello ,
I have noticed an issue with page scrolling, it doesnt work with items for one of the menu options and its submenu when click from a different page.
Hi,
Please post your site url so I can check what happens and help. Also make sure your links url has the full address and not just the hash (#id), otherwise scrolling from/to different pages won’t work.
is there a way i can share the link to the site privately as its a development site or mail it
Of course. Contact me:
http://manos.malihu.gr/contact
Hi,
I am using your plugin and so far it’s really great with the highlighting option.
But somehow it is always scrolling too far, it scrolls way over the element with the anchor ID.
I can try to balance it with an offset, but it wouldn’t be precise enough for the other anchors.
On mobile I have the same problem.
I hope it’s alright to post my question here, otherwise can you tell me where to post my problems?
Thank you
Hi,
It’s alright to post questions here 🙂
When I click your top links, the page does not scroll beyond the targets. It seems to scroll where it supposed to scroll (according to your 120 pixels offset).
Can you give me an example? Which link to click, where it should go, where it currently goes etc.
Thank you for the answer, you are right!
it always jumps to the top corner of the target.
Chrome:
If you click on “Veranstaltungen” or “Anfahrt”, the bottom border of the Header always aligns with the top section border. That’s the optimal behaviour
Safari:
When I click on the above mentioned links the scrolling stops too early.
There is a white space between the bottom menu border and the section border
Mobile/Tablet:
There the animation always stops too high. Is there a customization for mobile?
Other:
Currently the clicked link will be highlighted by getting bold.
When you start from the page “Geschichte” and click on any of the other links, the animation will start scrolling but the link will not appear as bold.
I tried ‘highligted’ and ‘target’ as highlighting options and
‘Allow only one highlighted element at a time’, but it doesn’t work as intended. Either there will be no elements highlighted or 2 at a time.
Thank you for your time 🙂
OK, first try settings your offset to match your sticky header selector (instead of a fixed pixels value). Go to plugin settings and set the “Offset” value to:
header.elementor-stickySave changes.
Second, you have duplicate id targets in your content.
For example, you have the target
#veranstaltungenas the last element inside the “SOMMERLOUNGE IM STILVOLLEN AMBIENTE” section and as another element, just before the “VERANSTALTUNGEN” section.You need to remove one of them (I’d guess you want to keep the second one, above the “VERANSTALTUNGEN”).
The same happens with
kontaktandanfahrttargets.For links highlighting, you need to remove the CSS rule:
.elementor-nav-menu a.mPS2id-clicked { font-weight: bold; }and use plugin’s
.mPS2id-highlightclass instead:.elementor-nav-menu a.mPS2id-highlight{ font-weight: bold; }I think the duplicate targets were causing most of the trouble, that’s embarassing 😀
I set the offset to header.elementor-sticky and it now works fine. Just a tiiiiny bit too low.
I tried to add and subtract from the given class as in ‘header.elementor-sticky + 40’ to play around but it’s not working. Is there any way to manipulate the offset further?
I used the CSS rule:
<span class="token selector">.elementor-nav-menu a.mPS2id-highlight</span><span class="token punctuation">{</span> <span class="token property">font-weight</span><span class="token punctuation">:</span> bold<span class="token punctuation">;</span> <span class="token punctuation">}</span>before, but if you click on “Anfahrt” for example both “Anfahrt” and “Kontakt” will be bold. I tried to activate the setting ‘Allow only one highlighted element at a time’, but it’s not working.
Another example if I come from “Geschichte” and click on “Veranstaltungen”, both “Veranstatungen” and “Anfahrt” will be bold
Thank you alot for your help so far.
The only way to manipulate the offset further, is to use plugin’s “Auto-generate #ps2id-dummy-offset element” option (see info in plugin homepage).
“Allow only one highlighted element at a time” option works for me when I test your page (i.e. no 2 links get highlighted at the same time). Did you fixed it or?
I fixed the problem with different offsets by adding menu anchors in Elementor and giving them individual absolute positions 😀
Now it stops on desktop and phone, just where I want it to stop.
The “Allow only one highlighted element at a time” still doesn’t work for me. I deactivated and updated the plugin, but still no success.
You can recreate this behaviour, by scrolling to the bottom of the page and then click on “Sommerwirtschaft”.
After it scrolls up, both “Veranstaltungen” and “Sommerwirtschaft” will be highlighted in the menu bar.
I did the test you said and I still get only one element highlighted (only “Sommerwirtschaft”). Also, at the moment, you don’t have “Allow only one highlighted element at a time” option enabled.
Yes, I turned the option off for testing. Sorry about that.
If I click “Sommerwirtschaft” and the scrolling stops at the top, the highlight for “Veranstaltungen” goes away for a brief moment but get then gets highlighted right away.
My desktop height is over 1000px and I can see a little of the bottom anchor.
When I change the height in inspector mode to 980px, it behaves as intended. Is this the reason?
Can you please tell my what your resolution is?
Thank you alot for your time!
For me it’s the exact opposite:
When I click “Sommerwirtschaft”, only “Sommerwirtschaft” stays bold. “Veranstaltungen” becomes normal (not bold) after a brief moment.
I have tested your page (
http://elbschloss-uebigau.de/wp/) in vertical resolutions as low as 480px and as high as 1500px.I’ve also tested the page with Chrome, Edge, Firefox, Opera and Vivaldi and I get the exact same behavior.
I think I know what caused the problem 🙂
when I am logged out the menu entries will be highlighted correctly.
Now the menu jumps to the right places.
But when I come from the page “Geschichte” and click on any other menu entry, the scrolling stops a little too high and not right on the line.
Is there something that can be done about it?
For me the scrolling stops right on the line (when coming from Geschichte page).
Have you tested it when you’re not logged in? Maybe the issue is the top admin bar when you’re logged in (the admin bar is about 20 pixels high so scrolling might be 20 pixels off the line of the section).
Yeah I tested it when I was logged out.
Sorry I forgot to tell you that I was testing it on Safari and Firefox. Both logged out and also incognito mode.
On Chrome it works as intended.
But I found out another detail.
When I delete the cache in Firefox or Safari and try to come from ‘Geschichte’, it stops on the line again.
Is caching causing the problem on those browsers?
I see. I think this issue is mainly because of browser engine in combination with the cached page content.
Firefox and Safari try to jump to the section too fast, especially because the page is cached (I think that’s why it works when you delete the cache).
Try this:
Go to plugin settings and add a delay for scrolling to target on page load of:
300Save changes and test.
The above will add a delay of 300 milliseconds before scrolling the page to the target when the page loads. This might solve the issue with Firefox and Safari and the page will scroll as in Chrome.
The delay setting fixed the problem for me.
Thank you very much!
Hello, thank you for this article.
Is there a way to the same functionality but only using mouse wheel scroll. So instead of clicking on a link that scrolls to ID, I would like when mouse wheel is used, to scroll to the next section/previous (if I have 10 on the page)
Something like this: https://premiumaddons.com/vertical-scroll-widget-for-elementor-page-builder/
Thank you
Hi,
I have an extra script that does this. Check it here:
http://manos.malihu.gr/page-scroll-to-id-with-mousewheel-and-keyboard/
Keep in mind that you need to add the extra script in your theme’s template manually and your page layout/design needs to allow for such functionality.