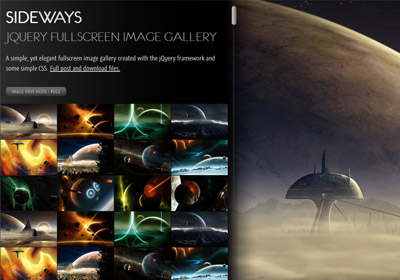
SIDEWAYS – jQuery fullscreen image gallery

A simple, yet elegant fullscreen image gallery created with the jQuery library and CSS. The gallery features fullscreen images in various modes and custom scrollbars.
SIDEWAYS image gallery is made by implementation of some previous scripts and tutorials posted on this blog and some (minor) CSS3. It utilizes the jQuery UI (jQuery User Interface), jQuery Easing by George McGinley Smith and Brandon Aaron’s jquery mousewheel plugin.
I’ve included the complete gallery code on page 2 of this post.
Changelog
- Nov 20, 2010
- Minor code optimization
Loading new image with different dimensions updates correctly
Clicking on final image loads the first one (looping)
Added original view mode option (no image scale)
Change default view mode quickly by setting$defaultViewModevariable in the script
Fixed conflict when placing links inside thumbnail panel
- Minor code optimization
- Oct 19, 2010
- Added second script that utilizes native browser scrollbars and click to open panel mode (better suited for touch devices)
- Sep 26, 2010
- Script and code have been optimized significantly
License
This work is released under the MIT License.
You are free to use, study, improve and modify it wherever and however you like.
https://opensource.org/licenses/MIT
Donating helps greatly in developing and updating free software and running this blog 🙂
Pages: 1 2
Hey guys,
I discovered that the alternative version states that you can use the native scrollbars, but if i open the gallery menu and move the pointer over to the scrollbar the gallery menu slides back off-canvas. so it doesn’t really let you see where you scrolling to. As it opens on click, it should be easy to also make it close on click to avoid that “bug”.
Otherwise nice work and a pretty stylish image gallery.
I really enjoy your work, the images are amazing.
They’re from another “planet”
Also have one question. What part of the code is responsible for next image change on click. Is it possible to change such a behavior and maybe import some click on button option?
Thx
Great job.!
Fantastic gallery that I use for my portfolio…
with some code adapting.
http://www.bydesigno.com
Amazing work man
Hi .
so beautiful and very amazing photo gallery.
Thanks.
Hi .
so beautiful and amazing photo gallery.
Thanks.
Hello
Thank you for your gallery.
I added menu and used as the basis for my personal site – http://www.fotos.eu.pn
auto change where propertise?
i can auto change images onload
Great work, may you be supported from many sides.
Very usefull Thanks a lot
Excellent work, thanks !
The best gallery functionality, I’ve ever seen.
very nice, thank you….
Hello,
Thanks for ur sharing this awesome jquery script.
I have a problem need your help!
Can I play the video and image at the same time?
How should I do ?
Thank you so much.
very nice gallery! I suggest you add in the github
Hi,
very nice gallery sir! Is by far better than many premium galleries and is free! Thank you 🙂
P.S.
Just a thought… You could add by default one more button that will redirect the user to the previous page. When a user views all the images in a website, usually wants to go back to home to explore more so it would be nice to have that option by default. Just one more button with some history.back(); would be awesome. The gallery is still awesome anyway!
Hi, is it possible to disable the side menu from displaying everytime the page is reloaded/refreshed?
This site seems very interesting to me. Who like technology and linkes codes or web development have to see it.
Sorry for my english: I’m french.
Hi I found your gallery wonderfull and I’m using it on my website. I’ve got just a small problem that I can’t solve: I wonder how to slow down the thumb scrolling, is there any variable I could change ?
Many thanks,
regards François
Hello malihu,
this template looks really cool 😉 Thanks for sharing it. Only one question about this template … it is possible to add keyboard support ? I mean PgUp/PgDn for scrolling thumbs and Left/Right Arrow for switching between large images … i’m not friend with JavaScript and all my tries end with the same way … reload back original source file 😀
hi can you please help me . i want to auto play how ?
Really great gallery, the best there is!
it has been asked several times, but, was there anyway to add hyperlinks to the background?
Thank you,
regards,
Drew
i am settings your slider in this website http://www.demo.versaceglassesbypost.co.uk/products/?sub=item&id=183810&cid=3155 me display slider in specified area.
plz reply me fast
pl z help me as soon as possible i m waiting your response
Thank you very much for this wonderful slider. is possible we can display in specified area and finish sticky or fix mode?i m not display images in full screen
Sou muito grato, este é o melhor plugin jquery q eu já vi o pessoal muito obrigado ajudou muito
Awesome Gallery.
Question is this possible to integrate on WordPress?
Thanks.
Hi, thank for your nice gallery. I have a problem: I´d like to change group of images (thumbnail) by Ajax after click on thumb-picture . It´works but I can´t figure out, how to tell to engine, that set of thumbs is changed. Can you help me, please?
Hey
This is just brilliant!!
I’m going to use it for a website.. But there’s an issue.
The scrollbar for the image thumbnails (on the left) doesn’t work. On-click, nothing happens.
Help please?
I’m using another jQuery file (Slide Down Menu jQuery) for the navigation.. Is there any conflict?