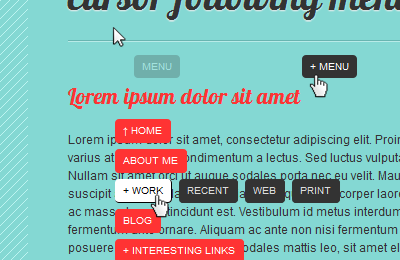
Cursor following menu

A website navigation menu that follows the cursor, created with the jQuery library and CSS that’s easy to implement and configure. The script features simple markup, two levels navigation and styling via css. An extra feature in the script is the function that animates the page to anchor points which you can test on the single-page demo.
The idea behind the script was to create a floating navigation that follows the moving cursor throughout the page. The goal was to make the menu itself as minimal as possible with “discreet” float animation to avoid obtrusiveness and help usability.
How to use it
Inside the head tag of your document attach the malihu.cfm.css which holds the styling for the menu and load both jquery.min.js (straight from Google) and the jquery.easing.1.3.js plugin that adds custom easing to our animations.
<link href="malihu.cfm.css" rel="stylesheet" type="text/css" /> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js" type="text/javascript"></script> <script src="jquery.easing.1.3.js" type="text/javascript"></script>
Inside the body tag, insert the menu markup
<div id="cf_menu">
<div class="container">
<div class="title">MENU</div>
<ul>
<li><a href="#" onclick="Animate2id('#home');return false">↑ Home</a></li>
<li><a href="#" onclick="Animate2id('#about');return false">About me</a></li>
<li><a href="work">+ Work</a>
<ul>
<li><a href="#" onclick="Animate2id('#recent');return false">Recent</a></li>
<li><a href="#" onclick="Animate2id('#web');return false">Web</a></li>
<li><a href="#" onclick="Animate2id('#print');return false">Print</a></li>
</ul>
</li>
<li><a href="#" onclick="Animate2id('#blog');return false">Blog</a></li>
<li><a href="links">+ Interesting links</a>
<ul>
<li><a href="#" onclick="Animate2id('#freebies');return false">Freebies & Resources</a></li>
<li><a href="#" onclick="Animate2id('#people');return false">People</a></li>
</ul>
</li>
<li><a href="#" onclick="Animate2id('#contact');return false">Contact</a></li>
<li><a href="info">+ Script info</a>
<ul>
<li><a href="http://manos.malihu.gr/cursor-following-menu/">See the post</a></li>
<li><a href="http://manos.malihu.gr/tuts/cursor_following_menu.zip">↓ Download</a></li>
</ul>
</li>
<li><a href="http://manos.malihu.gr">malihu</a></li>
</ul>
</div>
</div>
You can have a single sub-level on menu options by adding an additional unordered list inside list items.
Add the menu script and plugin at the end of the document, just before the closing body tag.
<script> //cursor following menu config $mouseover_title="+ MENU"; //menu title text on mouse-over $mouseout_title="MENU"; //menu title text on mouse-out $menu_following_speed=2000; //the speed in which the menu follows the cursor (in milliseconds) $menu_following_easing="easeOutCirc"; $menu_cursor_space=30; //space between cursor and menu $menu_show_speed="slow"; //menu open animation speed $menu_show_easing="easeOutExpo"; //menu open animation easing type $menu_hide_speed="slow"; //menu close animation speed $menu_hide_easing="easeInExpo"; //menu close animation easing type </script> <script src="malihu.jquery.cfm.js"></script>
You can easily configure the menu by changing each variable to your liking.
Enjoy 🙂
License
This work is released under the MIT License.
You are free to use, study, improve and modify it wherever and however you like.
https://opensource.org/licenses/MIT
Donating helps greatly in developing and updating free software and running this blog 🙂
Hi Manos!! I think you have an AWESOME last name 🙂
In fact I speak a little about your GREEK ancestors at:
MeaningofLife.us
Which uses your UNRIVALED FLOATING MENU, just splendid for long sites where fixed content is undesirable 🙂 Your menu is inventive and I’m using it in creative ways on other sites too 🙂
Your work is elegant, unique and functional! If the ungrateful want a plain menu, there are a MILLION of those, but only one MALIHU cursor following phenom 🙂
Thank you Manos – very much. God Bless you.
Jezua.com
Thanks for your comments James! You’re very kind 🙂
It`s a very nice tool , but irritating, I doubt the common user would love it.
Thanks for it though.
Moran Ofir, עיצוב אתרים.
Hej,
I’d say that this is a very nice and unobtrusive idea; works rather well for full screen and single-long-page websites that are simply structured and rather filmic or image-centric. Of course online shops or corporate websites need different functionality. User research shows that regular people also have much difficulty with regular bar-type menus… I just think your solution is very suitable for certain situations and I’ll implement it for a design office and a porcelain label website.
The only things I can’t get to work is: 1. on a full-screen website with a superbgimage or similar, when the menu floats at the right, the browser’s bottom scrollbar appears and 2. how to properly implement the anchors so as to scroll to different sections on very long one-page websites. Any ideas how that can be achieved?
Thanks for sharing & greetings from Sweden
It seems to me this would be especially handy on small screens, e.g. tablets.
How about making it so you can drag and/or “toss” the menu around with a cursor/finger? So users can move it anywhere. I think it should still float automatically as users scroll, basically staying in the same relative position while content slides underneath. Good for maps, etc.
Very interesting and cheeky! One thing I would appreciate though: a timer that from the moment you chase the cursor timely stops it to give the menu back more readily. Thank you! 🙂
ooo thanks
good work… thanks
I have to say some things. First of all thank you for sharing this with us. I think it’s great. But i also agree with some of those who think it’s distracting. The problem i think it’s the size of the element. If it would be smaller and have a diferent movement, and a nice tooltip on hover, it would be perfect. I’m gonna try to modify your script to see if i can get do that. I’m thinking of some smal “+” sign that has a tootip “Menu” on hover, and when clicked opens the menu. The + showd be positioned somewhere in the lower right side of the mouse, and the movement showld be faster on y-up and x-left, and have a delay on the other sides.
Thanks Cran, it sounds great 🙂 Let us know when you do it.
good work…
http://www.raghibsuleman.com/
thank u very much.
Nice work.
Hi! Did you see it your code in action at Kristinati.it (Italian fashion Designer)?
Yes, looks great 🙂
Thanks a lot for using this script Chicca!
I really like the concept of being able to navigate to other parts of the site / page without having to move the mouse up to the main menu again. Though the floating menu is technically interesting, from a user’s perspectevie I think it will become very annoying. Perhaps it would be better if the user could simply right click anywhere on the page, and the floating menu will appear immediately underneath the cursor (or perhaps after a CTRL + click). Or even make the floating menu semi transparent and have it float vertically to the left or the right of the screen (calling the menu to the mouse cursor position after right clicking).
Anyhow, the “instant-navigate” idea I think is great, it just needs another implementation imho.
Hello!
I have also thought the idea of click-anywhere to open the menu and I think it’d be very interesting. I’ve done some other single-axis floating menus and they’re definitely more common to the user. I’ll definitely try the first way on a future script.
Thanks a lot for your feedback and suggestions, I really appreciate it.
Hi! You have lot`s of great tutorials!
Congratulations!
I`we just started a tutorial indexing website and I would like to ask you to submit some tutorials 😀
You can submit tutorials without registering, but if you register you will get gift points for each tutorial and you can use these points to buy ads.
Please visit it: http://www.tutorialswindow.com
Thanks
is there a way to download the written tutorial or i have to copy and paste in word
If you mean to download this post, no. Only copy-paste.
Dude,
your tuts are awesome.
I liked the menu the first minute or so, because it was new and interesting and stuff.
But then it was a distraction from the main content.
So a proposition of mine:
Keep it on the left side (like on the picture of this post) next to the content.
It would be more usable and less annoying.
So that’s it. Let me check again . . . no that’s it.
Your idea was crazy though . . .
Hi Edis,
The script was meant to be a bit “crazy” and different 😉
I know the menu can be distracting, especially on this demo where the content is just “lorem ipsum…”. I think that on real content, the user is focused and interested in the actual content and usually doesn’t move the cursor like crazy, so it won’t be that distracting.
Your suggestion is great. It’s fairly easy to implement to have the menu fixed on one side and floating vertical with scrolling.
Thanks
Hey great work…im thinking about using this with a fullscreen image site. I was wondering how i can make it so the Browser Scroll bars don’t appear when it floats off the bottom or right side. Basically like a 20px stoppage before.
@Shawn
On top of my head (haven’t test this):
In malihu.jquery.cfm.js, inside MouseMove function (at the bottom) you could add something like:
if(posX>$(window).width()+20){ $("body").css("overflow-x","hidden"); }else{ $("body").css("overflow-x","auto"); }Ok Thanks…I will have a look
Hmm…I gave this a few attempts, although i did not have any luck. WOuld you have any suggestions?
Thank You
i’ve been unimpressed for a while regarding jquery navigation plugins yet this brought hope back to my life.
i can think of many user who will appreciate such awesomeness.
thanks for sharing
Very cool tutorial, thanks. If you want to see menus, web site trends, galleries, extension etc, visit http://www.1artmedia.com , you have online demo and free download. Bye!
I like it and do believe it to be useful. When used in conjunction with a fullscreen image gallery, for example, it’s an easy way to provide navigation without necessitating the clutter and distraction of the ever-present, in-your-face menu. Thanks for sharing this. I’m seriously considering it for my current project. Unimpressed and Sully, of course, need not visit . . . .
I too was thinking of implementing this kind of navigation on a gallery 😉
Great tutorial!! I was looking for something like this! Thanks for sharing 🙂
The idea is cool, I have to experiment with it 🙂
Good job, thanks for sharing cool ideas and fresh “blood” 🙂
Very nice implementation and a really interesting way for this menu. I like the sub navs as well, nice touch!
Thank you all for your comments!
I truly appreciate your feedback (positive and negative).
Yes it’s a bit weird and distracting navigation but it’s fun as hell to create so I couldn’t help it 😛 In my opinion it’s not that bad if you get used to it, but that’s just me…
@Jared Williams me too 😉
@Unimpressed lol
@Sully no need to apologize. I greatly appreciate your honesty.
If I visited a page that used this I would leave immediately. Wow – this is a horrible. Sorry; just being honest.
This is technically cool. Great job with that.
But it hurts me so much in terms of usability. It’s so bad. Holy fuck. The worst thing I’ve seen this year.
I find it very nice, r
thank you for sharing!
bye
Very cool. I can think of some other uses for this besides a menu too. Nice work.
Amazing, but boring…
I mean : the trick is technically interesting and amazing, but it’s distracting from the content. And, for me, the content of the site is the main, anything else is here to serve it.
a pie menu would be better ;]
Thanks for sharing but i am not convinced if the users will find this useful.
I think the flying menu will be annoying to many of them.
Anyway, thanks again for sharing your work with us
Pretty interesting malihu. I’m not sure if people would like it or not (maybe take some time to get used to it) but it is always great to see new out of the box ideas like this.
I don’t agree, I think this is excellent, maybe the use of it is still not obvious but that kind of idea could be the precursor of a whole modern interface project you can see in some movies like matrix etc…
make the menu appearing vocally would be awesome though…