Cursor following menu

A website navigation menu that follows the cursor, created with the jQuery library and CSS that’s easy to implement and configure. The script features simple markup, two levels navigation and styling via css. An extra feature in the script is the function that animates the page to anchor points which you can test on the single-page demo.
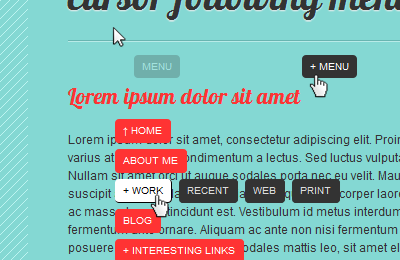
The idea behind the script was to create a floating navigation that follows the moving cursor throughout the page. The goal was to make the menu itself as minimal as possible with “discreet” float animation to avoid obtrusiveness and help usability.
How to use it
Inside the head tag of your document attach the malihu.cfm.css which holds the styling for the menu and load both jquery.min.js (straight from Google) and the jquery.easing.1.3.js plugin that adds custom easing to our animations.
<link href="malihu.cfm.css" rel="stylesheet" type="text/css" /> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js" type="text/javascript"></script> <script src="jquery.easing.1.3.js" type="text/javascript"></script>
Inside the body tag, insert the menu markup
<div id="cf_menu">
<div class="container">
<div class="title">MENU</div>
<ul>
<li><a href="#" onclick="Animate2id('#home');return false">↑ Home</a></li>
<li><a href="#" onclick="Animate2id('#about');return false">About me</a></li>
<li><a href="work">+ Work</a>
<ul>
<li><a href="#" onclick="Animate2id('#recent');return false">Recent</a></li>
<li><a href="#" onclick="Animate2id('#web');return false">Web</a></li>
<li><a href="#" onclick="Animate2id('#print');return false">Print</a></li>
</ul>
</li>
<li><a href="#" onclick="Animate2id('#blog');return false">Blog</a></li>
<li><a href="links">+ Interesting links</a>
<ul>
<li><a href="#" onclick="Animate2id('#freebies');return false">Freebies & Resources</a></li>
<li><a href="#" onclick="Animate2id('#people');return false">People</a></li>
</ul>
</li>
<li><a href="#" onclick="Animate2id('#contact');return false">Contact</a></li>
<li><a href="info">+ Script info</a>
<ul>
<li><a href="http://manos.malihu.gr/cursor-following-menu/">See the post</a></li>
<li><a href="http://manos.malihu.gr/tuts/cursor_following_menu.zip">↓ Download</a></li>
</ul>
</li>
<li><a href="http://manos.malihu.gr">malihu</a></li>
</ul>
</div>
</div>
You can have a single sub-level on menu options by adding an additional unordered list inside list items.
Add the menu script and plugin at the end of the document, just before the closing body tag.
<script> //cursor following menu config $mouseover_title="+ MENU"; //menu title text on mouse-over $mouseout_title="MENU"; //menu title text on mouse-out $menu_following_speed=2000; //the speed in which the menu follows the cursor (in milliseconds) $menu_following_easing="easeOutCirc"; $menu_cursor_space=30; //space between cursor and menu $menu_show_speed="slow"; //menu open animation speed $menu_show_easing="easeOutExpo"; //menu open animation easing type $menu_hide_speed="slow"; //menu close animation speed $menu_hide_easing="easeInExpo"; //menu close animation easing type </script> <script src="malihu.jquery.cfm.js"></script>
You can easily configure the menu by changing each variable to your liking.
Enjoy 🙂
License
This work is released under the MIT License.
You are free to use, study, improve and modify it wherever and however you like.
https://opensource.org/licenses/MIT
Donating helps greatly in developing and updating free software and running this blog 🙂
Thanks for this very good work !!!
This tutorial showcases a technique from the early days of web development, using jQuery and Flash-like animations. While interesting historically, it’s not recommended for modern web development. Today, we prioritize efficient and accessible solutions using HTML5, CSS, and JavaScript frameworks like React or Vue.
Today, we have more efficient and accessible methods for creating interactive and engaging user experiences, such as using CSS animations and JavaScript frameworks like React or Vue. Yet, this article offers a nostalgic look at a technique popular in the early days of web development. Thanks for this very good work !!!
Think this could work everywhere in the MacOS?
Hello,
I love your code, but I tried and install it and it doesn’t follow the mouse.
I rebuilt the environment in JSFiddle and I get the same result.
jsfiddle [dot] net [slash] gqL28fvd
Do you know why?
Thank you
this site very useful and perfect
thanks………………..
Thanks….
Wow thanks for sharing! We think it’s innovative and can be very usefull! A little bit weird for the first time but… It gives you a lot of new possibilities in webdesign, user interface.. And also for touch screen devices! (for example in ipad works cool). Also i would make some changes for this pourpose.
Thanks for this very good work
testing!!!
ITS VERY COOL!!!
but..
why it wont work on my blog?
only appear MENU in left corner of my blog,
not following my cursor
and when I click it, the sub menu wasnt there
please help me 🙁
Without a link it is impossible to know what’s happening. Probably wrong path to some .js file. Check for errors with firebug (firefox), opera dragonfly or any other browser developer tools.
Hi
Thank you for all that great tutorials in our page.
I’m trying to use this script on one webpage, and i’m focusing one problem.
If in the page is iframe (in my case embaded vimeo video), the mouse cursor will not get the real actual position over iframe. Tried to google some solution, but it’s really looks like overkill problem.
Do you have any idea how to force js to read the global position and ignoring the iframe?
The over the entire page is not solution, as we need to push buttons on the vimeo player …
Thanks a lot for your time and ideas, i’ll link your page .
Hi malihu,
first of all – great tutorials and thanks for sharing. I like your menu very much.
I’m relaunching my site – test at http://www.foto-ll.de/slide – in the next days and want to use it for navigating my site.
But I want some extra behaviors and need some help. And I’m not the javascript pro – I can change only few and obvious things
First, I want the menu only on the right side of the screen, because I want to display some texts on the left side and they shouldn’t be covered by the menu. At the moment I keep it at the top of the page by fixing the posY variable, which is nice , too. But I want to define an area for limiting the menu movement.
Secondly, is it possible to open them menu by “onmousemove”?
Do you have any suggestions?
Thanks in advance for your help
Chris
Hi malihu very nice work ….. if you don’t mind i have use this script
and i have download this script …
thank u very much
Arjun
I don’t mind at all. The goal is to download and use the script 🙂 Thanks!
Hi,
Thanks for this very good work !!!
I want to know if it’s possible to let the menu always open ?
Thanks a lot 😉