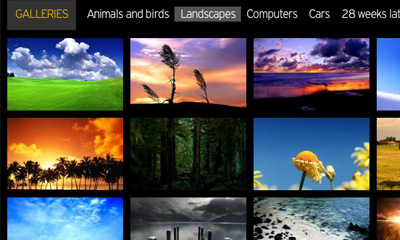
FluidGrid flash image gallery

A dynamic Flash-xml driven image gallery, fully customizable through javascript variables within the html. Features multiple galleries as well as image titles and captions.
Main features
- XML driven
- Configurable via the html document
- Multiple galleries
- Title and description for each image
- Dynamic texts (footer)
- All colors are configured via the html document
- Preloaders for each image and thumbnail
- Uses SWFObject to embed flash
Customization
Fancy horizontal animation on browser resize – values: “on” or “off”
browser_resize_animation = "on";
The directory of the image files (important: keep trailing slashes)
images_directory = "images/";
The total number of galleries
total_number_of_galleries = 8;
Galleries list
Format: “gallery_1″, “gallery_2″, “gallery_3″ etc. for your xml files
Format: “gallery_title_1″, “gallery_title_2″, “gallery_title_3″ etc. for the gallery title
gallery_1 = "xml/animals_birds.xml";
gallery_title_1 = "Animals and birds";
gallery_2 = "xml/landscapes.xml";
gallery_title_2 = "Landscapes";
gallery_3 = "xml/people.xml";
gallery_title_3 = "People";
gallery_4 = "xml/abstract.xml";
gallery_title_4 = "Abstract";
gallery_5 = "xml/cityscapes.xml";
gallery_title_5 = "Cityscapes";
gallery_6 = "xml/computers_internet.xml";
gallery_title_6 = "Computers and Internet";
gallery_7 = "xml/movies.xml";
gallery_title_7 = "Movies";
gallery_8 = "xml/cars.xml";
gallery_title_8 = "Cars";
Galleries title text
title_text = "GALLERIES";
Footer text (you can use some simple html tags like anchors, break lines etc.)
footer_text = "FluidGrid Gallery by malihu - Flash gallery for the masses <br />web: <a href='http://manos.malihu.gr'>http://manos.malihu.gr</a> | e-mail: <a href='mailto:[email protected]'>[email protected]</a>";
Gallery styling
COLORS – format: 0×000000 (e.g. 0xffffff for white, 0xff0000 for red etc.)
page_background_color = "0x000000"; //document background hexadecimal color code scrollbar_color = "0x666666"; //document scrollbar hexadecimal color code menu_title_color = "0xffcc00"; //"Galleries" text hexadecimal color code menu_background_color = "0x333333"; //menu background hexadecimal color code menu_text_color = "0xffffff"; //galleries titles hexadecimal color code menu_selected_color = "0x545454"; //selected gallery background hexadecimal color code thumbnail_background_color = "0x333333"; //thumbnail background hexadecimal color code image_background_color = "0x333333"; //large image background hexadecimal color code thumbnail_border = "no"; //Change the borders of the thumbnails - values: "yes", "no" or "0-100" number which indicates opacity (e.g. "50" for 50% opacity of borders) thumbnail_border_color = "0xffffff"; //thumbnail borders hexadecimal color code thumbnail_title_color = "0x000000"; //thumbnail title hexadecimal color code thumbnail_hover_color = "0xffcc00"; //thumbnail background hexadecimal color code on mouse over image_preloader_color = "0x000000"; //preloader hexadecimal color code tooltip_background_color = "0xffcc00"; //tooltip background hexadecimal color code tooltip_text_color = "0x000000"; //tooltip text hexadecimal color code exit_button_background_color = "0x000000"; //large image "X" button background hexadecimal color code exit_button_x_color = "0xffffff"; //large image "X" button hexadecimal color code footer_text_color = "0x999999"; //footer text hexadecimal color code footer_background_color = "0x333333"; //footer background hexadecimal color code
In order to have the html/css background visible below flash, set wmode parameter and page_background_color values to “transparent”.
XML format
<myItem title="Image Title"
description="Image description"
img="thumbnail_image_filename.jpg"
img_large="large_image_filename.jpg"
/>
The only thing to remember in order to use the FluidGrid Gallery is that the thumbnails size must be: 240×150 pixels and optimally the size of the large images should be analogous (ratio: 1.6) to thumbnails (e.g. 1920×1200, 1680×1050, 1280×800 etc.).
License
This work is released under the MIT License.
You are free to use, study, improve and modify it wherever and however you like.
https://opensource.org/licenses/MIT
Donating helps greatly in developing and updating free software and running this blog 🙂
hi Malihu
i downloaded the source and tryed to run it with chrome in local
but its show me just menus and when i click on for example animals and birds
its show nothing.
And if I open http://manos.malihu.gr/tuts/fluidgrid_gallery.html on my cell I have only some text.
Can you help me ?
Thank you
hi bro
i downloaded the source and tryed to run it with chrome in local
but its show me just menus and when i click on for example animals and birds
its show noting
can u check ur file maybe its damaged
http://img.majidonline.com/pic/320301/asdadasda.jpg
I am french. I admire your gallery a lot. Nice work. I’m trying to use it. One very small problem: I do not have the display of the French apostrophe!
Works like a charm. Thank you because this is exactly what I need right now.
malihu님! 안녕하세요.
영어를 못하는 관계로 한국어로 씁니다.
우선 님의 블로그에 올수록 놀랍지 않을 수 없습니다.
한마디도 대단 합니다. malihu님의 모든 posting이 하나같이 모두 대단합니다. 물론 당신이 웹 디자인 분야에 종사 하는걸 로 알고는 있지만 여타 다른 사이트와 틀린 marihu님 만의 절대적 매력이 있는것 같습니다.
flash image gallery를 사용하고 싶지만 저에게는 무리인것 같아 다운받을 엄두도 못내겠네요.
더욱 공부해서 해볼만 하면 그때 한번 해보겠습니다.
당신은 정말 대단 한 분이십니다….^^
Working with responsive design has never been easier. Thanks to fluidgrid.
This is “´” the character i can’t use in the fluidgrid flash image gallery 🙁 and i require it for my project. If i write música, appears: msica; etcétera: etctera. Help! =)
Hi Malihu. First of all, thank you and congratulations for your great work. I’m doing a college project of a website and i’ve included this fluidgrid-flash image gallery, the only issue is that we speak spanish castilian here and with this tool doesn’t appear this character ” ‘ ” and my teacher will be so angry if i don’t put orthographic accents in the words I use in the gallery. Is there any way to enable that charater? If you can, your help would be great. = )
Absolutely stunning…. marvelous job! thumbs up man 🙂
Could you just clarify me one thing here i.e. when I click on the thumbnail image the big preview image doesn’t show up. what’s the problem?
Fantastic, this site is amazing. Congratulation.
great slide.. thank you
Awesome gallery. Thank you so much for making this! Could I ask, what is the license on this file? Is it MIT, Creative Commons, GPL?
Thanks! License is Creative Commons Attribution 3.0 License
http://creativecommons.org/licenses/by/3.0/
Tell me how to do so and had the support of Cyrillic?
Hello,
You can download the source .fla here:
http://manos.malihu.gr/tuts/FluidGrid_Gallery_Source.zip
If you know a bit of flash, you can change font family and character encoding for each textfield.
Скажите а как сделать чтобы была поддержка кирилицы?
hi malihu
i would like to know who do i change the font-family ?
vorrei usare questa galleria per le mie foto personali ,è possibile avere il file fla?
grazie
Hello,
I don’t speak Italian, but I assume you want the .fla source file, correct?
You killed it with this one niiiiiiiiiccccccee work.
malihu,
Great presentation! I would like to adapt it to present my photos which are 1600×1200. If I use Lightroom, I can export my photos easily at 1600×1200 and 240×180. However, the thumbnails in the gallery are 240×150. When I use 240×180 the thumbnails, they display correctly, but, the hover overlay stays at 240×150. Is it possible to change the thumbnail hover size to match? Otherwise, it is astounding. I would also be interested in a sorting engine which would examine the files in a folder, look at the exif info on author, title, description and put this in an xml or other database for your program.
Thanks,
Roy
Awesome work.
Can you send me the .fla file to?…
I’m trying to translate the gallery to portuguese.
Thanks a lot.
Hi,
I’ve uploaded an additional version of the gallery with extended Latin character set embedded:
http://manos.malihu.gr/tuts/FluidGrid_Gallery_ext_latin.zip
😉
I’m trying to translate this gallery to spanish and I need th change the charset configuration in the .swf file. Can you send me the .fla file?
Thanks a lot for your sharings.
Check your e-mail 😉
Cheers Malihu!!
You’re doing awesome stuff!
Thanks a lot for your help.
Dude,
all your galleries are so great,
i don’t know which one to use . . .
You have the best freebies outhere and you don’t make a fuss about people using them (you and Chris Coyier are both great).
Also people learn a lot here, i know i do, plus you really take time to talk to your followers and answer their questions as i can see, what more can we ask for?
Awesome work . . . Keep it up!
Hello Edis,
Thanks a lot for your kind comments, I really appreciate it.
I love to design and develop for the web (especially frontend development) and I’m a big fan of sharing stuff and knowledge as freely as possible. At the moment I’m trying to find as much time as possible to create and post new and useful stuff.
Thank you 🙂
awesome…thumbsup
Hey !
it’s an awesome gallery !
I would like to know if its possible to add 2 buttons (next and previous) over the loaded photo, like a classic lightbox. It’s the only thing that i missed here… !
Greets!
Hello Maxime,
Thanks for the suggestion. Currently, clicking on the large image loads the next one. I’ll probably revamp a bit the gallery and when I do, I’ll implement a previous button too.
… you are great! My compliments for all of your jobs!
From today you’ll be into my bookmark 😉
thanks
Thanks a lot elena 🙂
I tried the demo but images contents looks very big, with part of image and thumbnails on the bottom hidden, and with a scroll bar on the right, also using my browser window to full size screen on my 1920×1200 lcd (Firefox 3.6.9 Win xp). Thank you.
Hi stefanon. If you could provide a screenshot it would be nice to have a clear view of the problem.
Thank you, sure, this is a screen capt. of my browser after selecting the cat picture (I’ve resized the original picture to 800x600px to understand well if they’re showed at 100% size or enlarged).
The capture is at original size.
It’s the working as expected or not? Please let me know, thank you!
Screen Capture
…I’m sure I didn’t understand well gallery working in a first time, now looking at it better it start to have a sense, at first looks I’ve missed the bottom half of the page…
Yes it’s working as expected. I believe you’ve missed the scrollbar inside the flash movie where you can scroll the rest of the content (image, thumbnails etc.).
I tried to embed it at my web page but only “>” appear on browser. Help me please….
I can’t help you unless you give me your web page link so I can check it
great job ! thank you…………
wow! beautiful gallery! Thx for shared this file.
This is one of the best I’ve seen. Animations are very fluid and attractive. Great freebie!!
Thanks 🙂
Is there a way to use cyrillic text in the gallery ?
I didn’t include all the character sets in this gallery in order to keep a small size.
You may download the source fla here:
http://manos.malihu.gr/tuts/FluidGrid_Gallery_Source.zip
and manually include the character sets you want.
The zip contains the fla and the custom classes (greensock.com) I’ve used which need to be extracted in the appropriate user dir (e.g. in Windows: C:\Users\user_name\AppData\Local\Adobe\Flash CS5\en_US\Configuration\Classes\com).